cómo
Cómo administrar servidores Linux con la interfaz web Cockpit

Puede monitorear y administrar fácilmente múltiples computadoras Linux con Cockpit, una herramienta de administración y panel de control basada en navegador. Es autónomo, fácil de configurar y fácil de usar. Le mostraremos cómo empezar.
Administrar varios servidores Linux
Si tiene varias computadoras o servidores Linux para monitorear, tiene un desafío. Esto es especialmente cierto si algunos de ellos se ejecutan como sistemas sin cabeza y sin monitor adjunto. Por ejemplo, es posible que tenga servidores remotos o montados en bastidor ubicados en diferentes edificios o una colección de Raspberry Pi repartidos por su hogar.
¿Cómo puede controlar la salud y el rendimiento de todos estos?
Si usa Secure Shell (SSH) para conectarse a ellos, puede ejecutar top u otra herramienta de monitoreo basada en terminal. Obtendrá información útil, pero cada herramienta tiene su propia área de interés específica. Es incómodo tener que pasar de una herramienta a otra para ver las diferentes métricas de su computadora Linux remota.
Desafortunadamente, no existe una forma conveniente de saltar entre las diferentes herramientas que le brindan parte de esa información. Además, si tiene que realizar tareas administrativas o de reparación, debe realizar una nueva conexión a la computadora remota o cerrar la aplicación de monitoreo. Luego, debe usar su sesión SSH existente para ejecutar sus comandos de administración.
Cockpit vincula muchos requisitos comunes de supervisión y administración en una consola basada en navegador, lo que facilita la supervisión y el mantenimiento de varias computadoras Linux.
Cockpit obtiene su información de interfaces de programación de aplicaciones (API) que ya existen dentro de Linux. Debido a que la información proviene directamente de la fuente, no hay una recopilación o generación personalizada de la información, por lo que puede considerarse no adulterada.
Cockpit y cuentas de usuario
Cockpit utiliza sus credenciales de inicio de sesión de Linux, por lo que no es necesario configurar usuarios dentro de él. Para iniciar sesión en Cockpit, simplemente use su nombre de usuario y contraseña actual. Si tiene cuentas en diferentes computadoras Linux que usan el mismo nombre de usuario y contraseña, Cockpit usará esas credenciales para conectarse a las máquinas remotas.
Por supuesto, usar la misma contraseña en diferentes computadoras es un riesgo de seguridad y se considera una mala práctica. Sin embargo, si trabaja únicamente con computadoras locales que no están expuestas a Internet, puede concluir que el riesgo es lo suficientemente pequeño.
Sin embargo, una solución muy superior es configurar claves SSH en cada computadora y luego permitir que Cockpit las use para conectarse a las computadoras remotas.
Instalación de la cabina
Cockpit se encuentra en los repositorios principales de las principales familias de Linux. Para instalar Cockpit en Ubuntu, escriba lo siguiente:

En Fedora, el comando es:
En Manjaro, debe instalar Cockpit y un paquete llamado packagekit . Este paquete independiente de la plataforma se encuentra en la parte superior del sistema de administración de paquetes nativo de una distribución de Linux. Proporciona una API coherente para software de aplicación.
Los desarrolladores pueden escribir software que funcione con packagekit , y su software puede hablar con el administrador de paquetes de cualquier distribución de Linux. Esto significa que no tienen que escribir una versión que funcione con dnf , otra para pacman y así sucesivamente.
Afortunadamente, packagekit ya está instalado en Ubuntu y Fedora, por lo que simplemente escriba los siguientes dos comandos:
Cabina de lanzamiento

Para comenzar a usar Cockpit, abra su navegador, escriba lo siguiente en la barra de direcciones y luego presione Entrar:
A continuación, debería ver la pantalla de inicio de sesión de Cockpit. Si aparece un error que le indica que no se puede acceder al sitio o que se rechazó la conexión, es posible que deba escribir los siguientes comandos para habilitar e iniciar el demonio Cockpit:

Cuando se inicia Cockpit, aparece la pantalla de inicio de sesión; simplemente inicie sesión con sus credenciales de Linux existentes.
Para conectarse a otras computadoras con estas mismas credenciales, seleccione la casilla de verificación junto a “Reutilizar mi contraseña para conexiones remotas”. Si está utilizando claves SSH para conectarse a computadoras remotas o no va a monitorear otras máquinas de forma remota, puede dejar esta casilla sin marcar.
El resumen

La página web de la cabina es completamente sensible y se ajustará sensiblemente si cambia el tamaño de la ventana de su navegador.

La pantalla principal presenta una lista de categorías de tareas en una barra lateral a la izquierda, mientras que el resto de la ventana contiene información relacionada con la categoría seleccionada. La vista predeterminada es “Descripción general”.

Cockpit también se adapta cuando lo usas en un teléfono.

En nuestra computadora de prueba, vemos que se ha marcado un error porque un servicio falló.

Hacemos clic en el enlace “1 servicio falló” para pasar a la vista Servicios del sistema. El demonio de servicios de seguridad del sistema (SSSD) no se ha iniciado, por lo que hacemos clic en el enlace “sssd” para pasar a la página de control de SSSD.

Hacemos clic en “Iniciar servicio”.

Con el servicio en ejecución, podemos explorar más de nuestro sistema monitoreado.

Puede hacer clic en “Descripción general” si está visible en la barra lateral; si no es así, simplemente haga clic en el ícono de Sistema y luego en “Descripción general”.
Gráficos de CPU y memoria
En el panel de uso de CPU y memoria, haga clic en “Ver gráficos”.

Se muestran los siguientes gráficos:
- “Uso de CPU”: el uso de CPU combinado para el número total de CPU.
- “Memory & Swap”: la memoria RAM y el uso de intercambio.
- “E / S de disco”: el disco duro lee y escribe.
- “Tráfico de red”: todo el tráfico que entra y sale del proceso

Sin embargo, si hace clic en el nombre de cada gráfico, puede ver información más detallada:
- Si hace clic en “E / S de disco”, verá la misma información que se encuentra en “Almacenamiento” en la barra lateral.
- Si hace clic en “Tráfico de red”, verá la misma información que se encuentra en “Redes” en la barra lateral.
Actualizaciones de software
Puede hacer clic en “Actualizaciones de software” en la barra lateral para ver una lista de actualizaciones disponibles.

Para instalarlos, simplemente haga clic en “Instalar todas las actualizaciones”.
Monitoreo de múltiples computadoras

Antes de intentar monitorear otra computadora, realice los siguientes pasos:
- Instale Cockpit en la otra computadora y luego inicie sesión en Cockpit para verificar que está funcionando. No es necesario que la interfaz del navegador se ejecute en la máquina remota cuando la está supervisando de forma remota. Sin embargo, si lo hace, demostrará que Cockpit se ha instalado correctamente y está en pleno funcionamiento.
- Utilice SSH para conectarse de forma remota a la otra computadora desde la que lo está monitoreando. Confirme que puede usar SSH en la computadora remota y luego inicie sesión con su ID y contraseña actuales o claves SSH.
Asegurarse de que estos dos pasos funcionen como se espera hace que monitorear una computadora remota sea muy fácil. Recuerde, si se está conectando a hosts remotos con el mismo nombre de usuario y contraseña que su computadora de monitoreo, debe seleccionar la casilla “Reutilizar mi contraseña para conexiones remotas”.
En la computadora de monitoreo, haga clic en la flecha desplegable junto al host.

Haga clic en “Agregar nuevo host”.

Escriba los detalles de la computadora remota (ya sea una dirección IP o un nombre de host). Aparece un resaltado de color en la parte superior del navegador para ayudarlo a identificar qué computadora está mirando.

Haga clic en “Agregar” cuando esté listo. Ahora debería ver la computadora remota en la lista de hosts disponibles; haga clic en la flecha desplegable junto a él.

Haga clic en la nueva computadora remota para monitorearla.

Se mostrará el nombre del host que está monitoreando. El color resaltado en la parte superior de la ventana del navegador también será el que seleccionó cuando agregó ese host.
Many More Features
Puedes hacer mucho más con Cockpit, incluido lo siguiente:
- Obtenga el estado general de salud de una computadora.
- Supervise el rendimiento con CPU, memoria, disco y actividad de red.
- Cambie el nombre de host.
- Conecte el host a un dominio.
- Abra una ventana de terminal.
- Administre actualizaciones de software, cuentas de usuario, servicios y demonios, tablas de particiones, enlaces y puentes de red y direcciones IP.
- Cree un dispositivo RAID.
También hay más funciones en camino. Los desarrolladores tienen una versión de prueba de concepto funcional que muestra una vista combinada de varios hosts a la vez. Cockpit no es la herramienta de gestión más sofisticada, pero tiene muchas funciones, es fácil de usar y satisfará la mayoría de las necesidades.
cómo
Cómo arreglar imágenes/fotos borrosas en teléfonos Android

Por qué tus fotos pueden salir borrosas (borrosas) Hay varios factores que las causan, entre ellos: Al tomar fotos es inestable (tembloroso), el objeto que estás fotografiando es un objeto en movimiento, la lente de la cámara está sucia, la aplicación de la cámara no está funcionando correctamente y varias otras causas.
Cómo arreglar imágenes borrosas tomadas desde un teléfono Android:
2. Usa una aplicación para arreglar fotos borrosas
La mayoría de las aplicaciones de edición de imágenes incluyen una función útil para mejorar la nitidez de las fotos; esta función puedes utilizarla para mejorar tus fotos de Android.
En cuanto al método, lo he comentado en un artículo anterior aquí.
O también puedes probar otras aplicaciones como VanceAI y Neural. amor, Let’s Enhance y MyEdit
2. Toma precauciones para que las fotos no salgan borrosas
Consejos para evitar imágenes borrosas en teléfonos Android. Hay varias cosas que puedes intentar para evitarlo, entre ellas:
- Limpia la lente de tu teléfono
- Tome fotografías en mejores condiciones de iluminación.
- Elimine el caché de la aplicación Cámara, vaya al menú: Configuración > Almacenamiento > Dispositivos > Datos en caché > Borrar datos en caché > Aceptar.
- En la medida de lo posible, evite funciones de zoom excesivas al tomar fotografías con la cámara de un teléfono celular Android.
cómo
Cómo arreglar Spotify AI DJ que no se muestra

Como servicio de transmisión de música, Spotify ha revolucionado la forma en que escuchamos música. Una de sus funciones más interesantes es AI DJ, que crea listas de reproducción personalizadas según sus preferencias musicales. Sin embargo, a veces los usuarios encuentran un problema en el que la función AI DJ no aparece. En este artículo, veremos una guía paso a paso sobre cómo solucionar este problema.
Paso 1: buscar actualizaciones
Lo primero que debe hacer es verificar si su aplicación Spotify está actualizada. Si no, actualícelo a la última versión. Esto puede resolver cualquier falla o error que esté causando que desaparezca la función AI DJ.
Paso 2: Borrar caché
Borrar el caché en su aplicación Spotify también puede ayudar a resolver este problema. Para hacer esto, vaya a la configuración de su aplicación y seleccione “Almacenamiento”. Desde allí, toque “Borrar caché” y reinicie su aplicación.
Paso 3: deshabilite el ahorro de batería
A veces, la configuración del ahorro de batería puede interferir con el rendimiento de la aplicación. Para desactivar el ahorro de batería, ve a la configuración de tu teléfono y selecciona “Batería”. Desde allí, deshabilite cualquier modo de ahorro de batería que esté habilitado.
Paso 4: Verifique la conexión a Internet
Asegúrate de tener una conexión a Internet estable. Si su conexión a Internet es lenta o inestable, es posible que la aplicación no pueda cargar la función AI DJ.
Paso 5: verifique la configuración del país
La función AI DJ de Spotify no está disponible en todos los países. Si está utilizando la aplicación en un país donde esta función no está disponible, es posible que no aparezca en su aplicación. Puede consultar la lista de países donde la función AI DJ está disponible en el sitio web de Spotify.
Paso 6: Verifique la suscripción
La función AI DJ solo está disponible para los suscriptores de Spotify Premium. Si está utilizando la versión gratuita de la aplicación, es posible que no pueda acceder a esta función.
Paso 7: Vuelva a instalar la aplicación
Si ninguno de los pasos anteriores funciona, puede intentar desinstalar y volver a instalar la aplicación. Esto restablecerá la aplicación a su configuración predeterminada, lo que puede resolver cualquier problema que estuviera causando la desaparición de la función AI DJ.
Paso 8: reinicie su dispositivo
Si el problema persiste, intente reiniciar su dispositivo. Esto puede ayudar a solucionar cualquier problema de software que pueda estar causando el problema. Aquí está cómo hacerlo:
- Mantenga presionado el botón de encendido en su dispositivo.
- Toca la opción “Reiniciar” cuando aparezca en la pantalla.
- Espere a que su dispositivo se reinicie y luego intente abrir la aplicación Spotify nuevamente.
Paso 9: Póngase en contacto con el soporte de Spotify
Si el problema persiste después de intentar todos los pasos anteriores, es hora de ponerse en contacto con el soporte de Spotify. Puede comunicarse con ellos a través de su sitio web y lo guiarán para resolver el problema.
Conclusión
La función AI DJ de Spotify es una excelente manera de descubrir nueva música según sus preferencias. Sin embargo, puede ser frustrante si no aparece en su aplicación. Siguiendo los pasos descritos anteriormente, debería poder resolver el problema y volver a disfrutar de su música. Recuerde buscar actualizaciones, borrar caché, deshabilitar el ahorro de batería, verificar la conexión a Internet, la configuración del país y la suscripción, y reinstalar la aplicación. Si todo lo demás falla, no dude en ponerse en contacto con el soporte de Spotify.
cómo
Cómo superar el código de error de vapor e84

El problema del código de error de Steam e84 generalmente ocurre cuando estamos a punto de iniciar sesión en la plataforma Steam, este error también va acompañado de Algo salió mal al intentar iniciar sesión.
Si actualmente está experimentando el mismo error. Entonces, en este artículo, le proporcionaremos la solución de reparación con la forma más sencilla de solucionarlo.
1. Eliminar archivos temporales
Los archivos temporales en su computadora a veces pueden hacer que Steam funcione incorrectamente. Uno de ellos es el código de error de Steam e84, así que intenta eliminar los archivos temporales de tu computadora. Para hacerlo, sigue estos pasos:
- Presione la tecla de Windows + R, luego escriba el comando %temp% y presione la tecla Enter/OK

- Luego elimine todos los archivos y carpetas en la carpeta temporal
- Después de eso, intente reiniciar su computadora e intente abrir Steam, ¿sigue ahí el código de error E84?
La eliminación de todas estas carpetas no causará errores ni dañará la computadora o los programas de su computadora, porque todos los archivos en esta carpeta temporal son archivos temporales que ya no se necesitan.
2. Actualice la aplicación Steam
Compruebe si hay una actualización disponible para la aplicación Steam, si la hay, actualice inmediatamente. Y una vez completada la actualización, intente abrir la aplicación Steam nuevamente.
3. Vuelva a instalar la aplicación Steam
Si los dos métodos anteriores no funcionan, es posible que haya algunos archivos del sistema Steam problemáticos o dañados. La mejor solución es reinstalar la aplicación Steam.
-

 cómo3 years ago
cómo3 years agoCómo borrar tu lista de reproducidos recientemente en Spotify
-

 Gaming4 years ago
Gaming4 years agoCómo usar Discord en Xbox One
-

 cómo3 years ago
cómo3 years agoCómo conectar OPPO Enco Air a una computadora con Windows a través de Bluetooth
-

 Noticias4 years ago
Noticias4 years agoCómo instalar códecs HEVC gratuitos en Windows 10 (para video H.265)
-

 Gaming4 years ago
Gaming4 years agoCómo jugar a las cartas contra la humanidad en línea
-

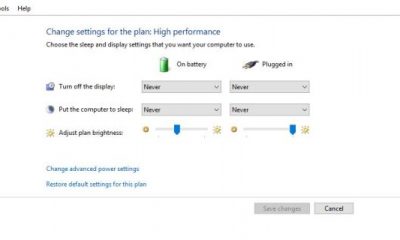
 Windows 103 years ago
Windows 103 years agoCómo mantener la pantalla encendida en Windows 10
-

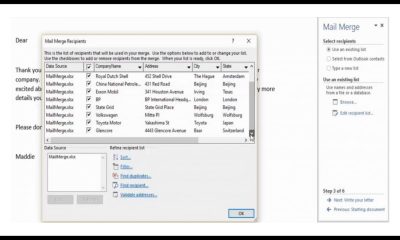
 MS Word3 years ago
MS Word3 years agoCómo dar formato a texto y números en datos de combinación de correspondencia en Microsoft Word
-

 Gaming4 years ago
Gaming4 years agoLos 12 juegos de Far Cry, clasificados de peor a mejor






