cómo
Cómo obtener direcciones de navegación en bicicleta en Apple Maps

Apple Maps ahora puede mostrarle direcciones en bicicleta tanto en su iPhone como en su Apple Watch. Esto incluye instrucciones paso a paso que utilizan retroalimentación háptica y sonidos que le indican dónde girar. Aquí le mostramos cómo usarlo y una alternativa que puede usar si Apple Maps aún no está a la altura en su área.
Obtenga direcciones para bicicletas
Hay algunas formas diferentes de obtener instrucciones de ciclismo en su iPhone y Apple Watch. El método básico es abrir la aplicación Apple Maps, buscar el lugar al que quieras ir usando el cuadro de búsqueda y luego tocar “Indicaciones”.
Desde aquí puede elegir su modo de transporte tocando el icono correspondiente, en este caso una bicicleta. Si las instrucciones de ciclismo son compatibles en su región, las verá en una lista con la duración estimada de su viaje, la distancia total y una visualización de la elevación de la ruta.
Deslice el dedo hacia arriba para ver algunas opciones más, incluido si desea o no que Maps evite colinas y carreteras concurridas (lo que podría aumentar el tiempo de viaje). Si toca la duración de la ruta, verá una lista de direcciones que deberá siga, con un indicador que le permitirá saber si la ruta toma un carril exclusivo para bicicletas, un carril para bicicletas separado o un camino lateral.
Cuando esté listo, presione “Ir” y verá aparecer sus instrucciones. Puede deslizar el dedo por los distintos pasos en la parte superior de la pantalla, o simplemente esperar a que se actualicen según su ubicación.
Las instrucciones de ciclismo se agregaron a Apple Maps como parte de la actualización de iOS 14. Si no ve la opción en su aplicación, le recomendamos que actualice su dispositivo y vuelva a intentarlo.
Siga las instrucciones de ciclismo en el Apple Watch
Cuando toca “Ir”, las instrucciones se envían a su Apple Watch. Simplemente levante la muñeca y debería ver sus instrucciones actuales en la lista. Si no ve nada, abra la aplicación complementaria “Apple Maps” en su Apple Watch, luego toque su ruta cuando aparezca.
Si las instrucciones no funcionan, abre la aplicación “Apple Watch” en tu iPhone, busca Mapas y tócalo. Asegúrese de que “Ciclismo” esté habilitado en “Activar alertas” y apague o encienda cualquier otro tipo de instrucción que desee recibir en su reloj.
Pero no tiene que usar su iPhone para obtener instrucciones directamente en su Apple Watch. Siri puede ayudarlo a encontrar el camino a casi cualquier lugar, siempre que las instrucciones en bicicleta sean compatibles en su área. Para hacer esto, simplemente active Siri e indique a dónde quiere ir.
Para tener una idea de lo que puede preguntar:
Si elige usar su Apple Watch para obtener instrucciones, recibirá notificaciones hápticas y alertas de sonido para indicar cuándo debe girar a la izquierda o a la derecha. Un tono bajo seguido de un tono alto significa girar a la derecha en la siguiente intersección, mientras que un tono alto seguido de uno bajo significa girar a la izquierda.
Si cambia a una esfera de reloj mientras obtiene indicaciones, puede volver allí rápidamente tocando el pequeño icono de “Apple Maps” que aparece en la parte superior central de la esfera.
Google Maps es una alternativa sólida para ciclistas
Para muchos, Apple Maps simplemente aún no ofrece indicaciones en bicicleta. Mientras espera que Apple se ponga al día, Google Maps ya tiene un índice impresionante de rutas ciclistas. Esto podría hacer de Google Maps un mejor compañero de ciclismo para muchos.
Google Maps funciona prácticamente de manera idéntica a Apple Maps a este respecto. Inicie la aplicación, busque su destino, toque el ícono de ciclismo y presione “Iniciar” para comenzar. A continuación, puede abrir la aplicación complementaria “Google Maps” en su Apple Watch para obtener indicaciones paso a paso.
En un iPhone, Google Maps también facilita la planificación de su ruta. Toque el icono de capas en la esquina superior derecha de la pantalla y habilite “Ciclismo” en “Detalles del mapa” para ver todos los carriles para bicicletas, caminos separados y ciclovías resaltados en verde oscuro.
Puede utilizar esta descripción general para planificar su ruta, agregando varias paradas utilizando el planificador de rutas si lo desea. Tanto las aplicaciones de mapas de Google como las de Apple intentan encontrar rutas aptas para ciclistas, pero aún debe usar su discreción y su conocimiento del área local para elegir rutas que sean seguras y adecuadas para su habilidad para andar en bicicleta.
Considere también un soporte para bicicleta
El Apple Watch es una excelente ayuda para navegar en entornos urbanos y rurales, pero para obtener instrucciones de un vistazo, no se puede vencer a un iPhone en un soporte de bicicleta adecuado. Estos vienen en todas las formas y tamaños, desde abrazaderas baratas hasta sistemas de montaje completos como Quad Lock.
Si desea una experiencia más cercana a la que obtendría de un GPS en un automóvil, un soporte para bicicleta (y un banco de baterías USB) harán el trabajo.
cómo
Cómo arreglar imágenes/fotos borrosas en teléfonos Android

Por qué tus fotos pueden salir borrosas (borrosas) Hay varios factores que las causan, entre ellos: Al tomar fotos es inestable (tembloroso), el objeto que estás fotografiando es un objeto en movimiento, la lente de la cámara está sucia, la aplicación de la cámara no está funcionando correctamente y varias otras causas.
Cómo arreglar imágenes borrosas tomadas desde un teléfono Android:
2. Usa una aplicación para arreglar fotos borrosas
La mayoría de las aplicaciones de edición de imágenes incluyen una función útil para mejorar la nitidez de las fotos; esta función puedes utilizarla para mejorar tus fotos de Android.
En cuanto al método, lo he comentado en un artículo anterior aquí.
O también puedes probar otras aplicaciones como VanceAI y Neural. amor, Let’s Enhance y MyEdit
2. Toma precauciones para que las fotos no salgan borrosas
Consejos para evitar imágenes borrosas en teléfonos Android. Hay varias cosas que puedes intentar para evitarlo, entre ellas:
- Limpia la lente de tu teléfono
- Tome fotografías en mejores condiciones de iluminación.
- Elimine el caché de la aplicación Cámara, vaya al menú: Configuración > Almacenamiento > Dispositivos > Datos en caché > Borrar datos en caché > Aceptar.
- En la medida de lo posible, evite funciones de zoom excesivas al tomar fotografías con la cámara de un teléfono celular Android.
cómo
Cómo arreglar Spotify AI DJ que no se muestra

Como servicio de transmisión de música, Spotify ha revolucionado la forma en que escuchamos música. Una de sus funciones más interesantes es AI DJ, que crea listas de reproducción personalizadas según sus preferencias musicales. Sin embargo, a veces los usuarios encuentran un problema en el que la función AI DJ no aparece. En este artículo, veremos una guía paso a paso sobre cómo solucionar este problema.
Paso 1: buscar actualizaciones
Lo primero que debe hacer es verificar si su aplicación Spotify está actualizada. Si no, actualícelo a la última versión. Esto puede resolver cualquier falla o error que esté causando que desaparezca la función AI DJ.
Paso 2: Borrar caché
Borrar el caché en su aplicación Spotify también puede ayudar a resolver este problema. Para hacer esto, vaya a la configuración de su aplicación y seleccione “Almacenamiento”. Desde allí, toque “Borrar caché” y reinicie su aplicación.
Paso 3: deshabilite el ahorro de batería
A veces, la configuración del ahorro de batería puede interferir con el rendimiento de la aplicación. Para desactivar el ahorro de batería, ve a la configuración de tu teléfono y selecciona “Batería”. Desde allí, deshabilite cualquier modo de ahorro de batería que esté habilitado.
Paso 4: Verifique la conexión a Internet
Asegúrate de tener una conexión a Internet estable. Si su conexión a Internet es lenta o inestable, es posible que la aplicación no pueda cargar la función AI DJ.
Paso 5: verifique la configuración del país
La función AI DJ de Spotify no está disponible en todos los países. Si está utilizando la aplicación en un país donde esta función no está disponible, es posible que no aparezca en su aplicación. Puede consultar la lista de países donde la función AI DJ está disponible en el sitio web de Spotify.
Paso 6: Verifique la suscripción
La función AI DJ solo está disponible para los suscriptores de Spotify Premium. Si está utilizando la versión gratuita de la aplicación, es posible que no pueda acceder a esta función.
Paso 7: Vuelva a instalar la aplicación
Si ninguno de los pasos anteriores funciona, puede intentar desinstalar y volver a instalar la aplicación. Esto restablecerá la aplicación a su configuración predeterminada, lo que puede resolver cualquier problema que estuviera causando la desaparición de la función AI DJ.
Paso 8: reinicie su dispositivo
Si el problema persiste, intente reiniciar su dispositivo. Esto puede ayudar a solucionar cualquier problema de software que pueda estar causando el problema. Aquí está cómo hacerlo:
- Mantenga presionado el botón de encendido en su dispositivo.
- Toca la opción “Reiniciar” cuando aparezca en la pantalla.
- Espere a que su dispositivo se reinicie y luego intente abrir la aplicación Spotify nuevamente.
Paso 9: Póngase en contacto con el soporte de Spotify
Si el problema persiste después de intentar todos los pasos anteriores, es hora de ponerse en contacto con el soporte de Spotify. Puede comunicarse con ellos a través de su sitio web y lo guiarán para resolver el problema.
Conclusión
La función AI DJ de Spotify es una excelente manera de descubrir nueva música según sus preferencias. Sin embargo, puede ser frustrante si no aparece en su aplicación. Siguiendo los pasos descritos anteriormente, debería poder resolver el problema y volver a disfrutar de su música. Recuerde buscar actualizaciones, borrar caché, deshabilitar el ahorro de batería, verificar la conexión a Internet, la configuración del país y la suscripción, y reinstalar la aplicación. Si todo lo demás falla, no dude en ponerse en contacto con el soporte de Spotify.
cómo
Cómo superar el código de error de vapor e84

El problema del código de error de Steam e84 generalmente ocurre cuando estamos a punto de iniciar sesión en la plataforma Steam, este error también va acompañado de Algo salió mal al intentar iniciar sesión.
Si actualmente está experimentando el mismo error. Entonces, en este artículo, le proporcionaremos la solución de reparación con la forma más sencilla de solucionarlo.
1. Eliminar archivos temporales
Los archivos temporales en su computadora a veces pueden hacer que Steam funcione incorrectamente. Uno de ellos es el código de error de Steam e84, así que intenta eliminar los archivos temporales de tu computadora. Para hacerlo, sigue estos pasos:
- Presione la tecla de Windows + R, luego escriba el comando %temp% y presione la tecla Enter/OK

- Luego elimine todos los archivos y carpetas en la carpeta temporal
- Después de eso, intente reiniciar su computadora e intente abrir Steam, ¿sigue ahí el código de error E84?
La eliminación de todas estas carpetas no causará errores ni dañará la computadora o los programas de su computadora, porque todos los archivos en esta carpeta temporal son archivos temporales que ya no se necesitan.
2. Actualice la aplicación Steam
Compruebe si hay una actualización disponible para la aplicación Steam, si la hay, actualice inmediatamente. Y una vez completada la actualización, intente abrir la aplicación Steam nuevamente.
3. Vuelva a instalar la aplicación Steam
Si los dos métodos anteriores no funcionan, es posible que haya algunos archivos del sistema Steam problemáticos o dañados. La mejor solución es reinstalar la aplicación Steam.
-

 cómo3 years ago
cómo3 years agoCómo borrar tu lista de reproducidos recientemente en Spotify
-

 Gaming4 years ago
Gaming4 years agoCómo usar Discord en Xbox One
-

 cómo3 years ago
cómo3 years agoCómo conectar OPPO Enco Air a una computadora con Windows a través de Bluetooth
-

 Noticias4 years ago
Noticias4 years agoCómo instalar códecs HEVC gratuitos en Windows 10 (para video H.265)
-

 Gaming4 years ago
Gaming4 years agoCómo jugar a las cartas contra la humanidad en línea
-

 Windows 103 years ago
Windows 103 years agoCómo mantener la pantalla encendida en Windows 10
-

 MS Word3 years ago
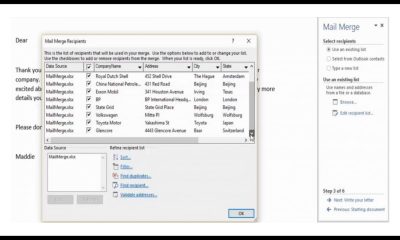
MS Word3 years agoCómo dar formato a texto y números en datos de combinación de correspondencia en Microsoft Word
-

 Gaming4 years ago
Gaming4 years agoLos 12 juegos de Far Cry, clasificados de peor a mejor






