Los anuncios sirven como una forma para que las empresas impulsen la participación de los usuarios y promocionen sus aplicaciones y servicios en Android. Si bien los anuncios son aceptables hasta cierto punto, algunas aplicaciones aprovechan la naturaleza del sistema operativo para enviar notificaciones de spam y anuncios emergentes. Ya hemos explicado cómo puede bloquear anuncios emergentes en Android y, en este artículo, aprenderá a bloquear notificaciones de spam en su teléfono Android.
Bloquear notificaciones de spam en Android
Las notificaciones de spam se originan principalmente en dos fuentes: aplicaciones propias / de terceros y navegadores web. Hoy, detallaremos cómo bloquear notificaciones no deseadas de estas dos categorías.
Deshabilitar las notificaciones push spam de las aplicaciones
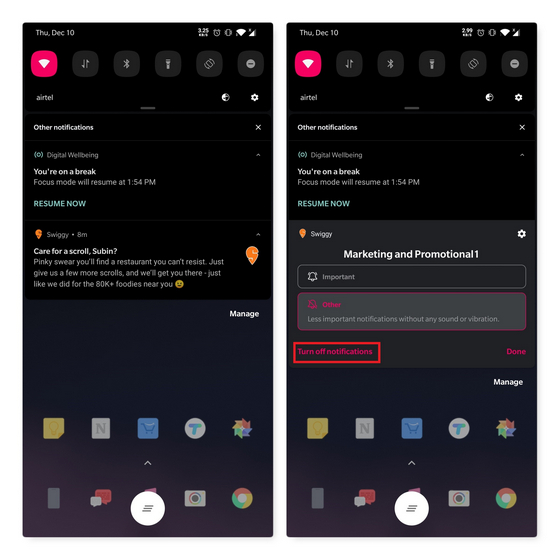
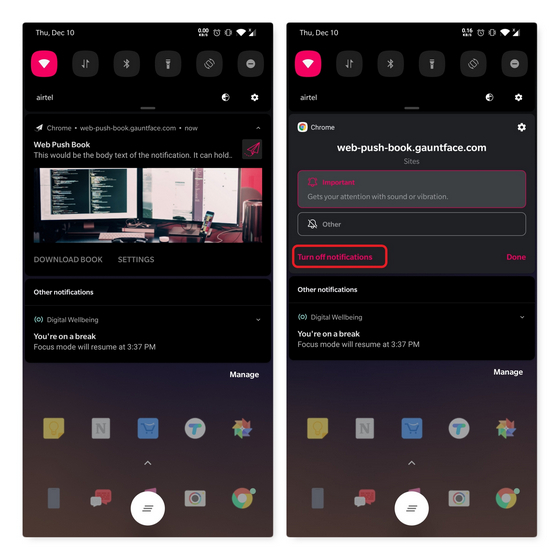
1. Siempre que detectes una notificación que no te resulte útil, mantenla presionada y elige “Desactivar notificaciones” . Encontrará un botón directo para detener las notificaciones (como se ve a continuación) o un botón de información de la aplicación que lo redirige a la página de configuración de la aplicación según la versión de Android de su teléfono.

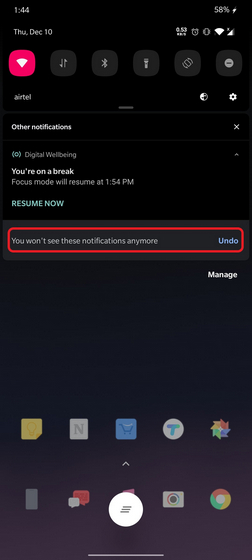
2. Si logra deshabilitar la notificación con éxito, verá un mensaje que dice “Ya no verá estas notificaciones”. En caso de que cambie de opinión o deshabilite accidentalmente una notificación importante, puede tocar el botón Deshacer para restaurarla.

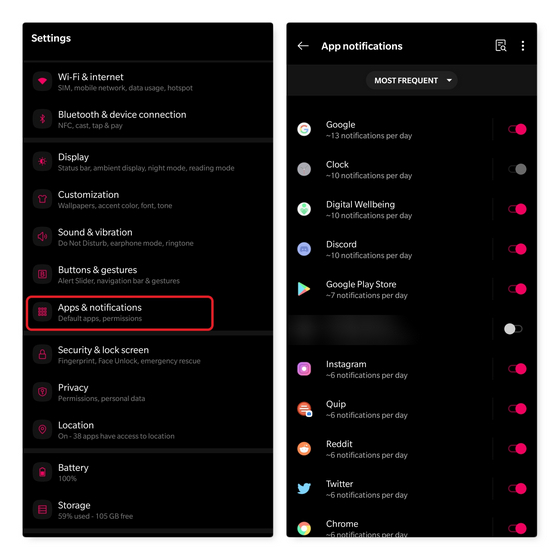
3. Si planea deshabilitar las notificaciones para múltiples aplicaciones, diríjase a Configuración -> Aplicaciones y notificaciones (la ruta puede diferir ligeramente según el OEM) en su teléfono. Aquí, puede ver las aplicaciones que le envían notificaciones y optar por desactivarlas.

Deshabilitar las notificaciones de spam desde el navegador
1. El procedimiento para desactivar las notificaciones de spam de sitios web es similar al de otras aplicaciones. Cuando vea una notificación de correo no deseado en su navegador, manténgala presionada y desactívela.

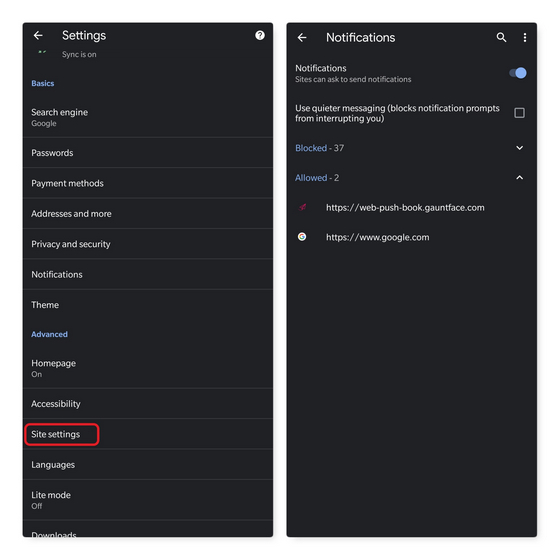
2. Alternativamente, puede visitar la Configuración del sitio desde la Configuración del navegador -> Configuración del sitio -> Notificaciones para administrar las notificaciones individualmente . Tiene la opción de bloquear completamente las notificaciones del navegador o solicitar que los sitios web soliciten su permiso antes de enviar notificaciones.

Estado de las notificaciones push en Android
Para ayudar a los usuarios a administrar las notificaciones de manera eficiente, Android implementó canales de notificación, comenzando con Android Oreo. Con los canales de notificación, obtienes categorías para ajustar el tipo de notificaciones que recibes. Por ejemplo, si no desea promociones de una aplicación de entrega de alimentos, puede optar por bloquear ese canal específico mientras recibe alertas de entrega importantes.
Si bien Android requiere aplicaciones modernas para implementar canales de notificaciones, algunas aplicaciones, incluidas las propias como Google Pay, aún no admiten canales de notificación, lo cual es lamentable y decepcionante. Como resultado, si la aplicación de spam envía todas las notificaciones (notificaciones y promociones importantes) a través del mismo canal, tendrá que desinstalar la aplicación, desactivar completamente las notificaciones, incluidas las importantes, o tolerar dichas notificaciones.
Desactiva las notificaciones de spam en tu teléfono Android
Entonces, esa fue nuestra guía rápida para ayudarlo a deshabilitar las molestas notificaciones push en su teléfono. Si le resultó útil, háganos saber la aplicación que más spam le envió en los comentarios. Mientras lo hace, le recomiendo encarecidamente que consulte nuestro artículo sobre cómo eliminar bloatware de su teléfono para una mejor experiencia general del usuario.
.tdi_2_dfe.td-a-rec{
text-align: center;
}.tdi_2_dfe .td-element-style{
z-index: -1;
}.tdi_2_dfe.td-a-rec-img{
text-align: left;
}.tdi_2_dfe.td-a-rec-img img{
margin: 0 auto 0 0;
}@media (max-width: 767px) {
.tdi_2_dfe.td-a-rec-img {
text-align: center;
}
}