Google Chrome está obteniendo una nueva pantalla de visualización frontal del navegador (HUD) que muestra métricas de rendimiento sobre las páginas web que está visitando.
En abril, Google presentó una nueva iniciativa llamada Core Web Vitals que mide el rendimiento de una página web y las métricas de experiencia del usuario que se necesitan para ofrecer una buena experiencia de usuario cuando navega por un sitio web.
Las métricas fundamentales de Web Vital que Google está midiendo actualmente son la pintura de contenido más grande (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS), que se describen a continuación.
- La pintura de contenido más grande (LCP) mide cuándo se vuelve visible el elemento más grande en la pantalla visible de un navegador. Para proporcionar una buena experiencia de usuario, LCP debe ocurrir dentro de los 2.5 segundos desde que la página comienza a cargarse.
- First Input Delay (FID) mide el tiempo desde que un usuario interactúa por primera vez con una página hasta que el navegador puede responder a esa interacción. Para proporcionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos .
- Cambio de diseño acumulativo (CLS) mide cuánto cambia el contenido visible en la ventana gráfica, así como la distancia que se desplazan estos elementos. Las razones comunes para CLS son cuando se muestran anuncios que empujan hacia abajo el contenido visible. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0,1.
En mayo de 2021, Google utilizará las métricas Core Web Vitals de un sitio web como factor de clasificación en los algoritmos de los motores de búsqueda de Google.
Para ayudar a los usuarios a analizar estas métricas en las páginas web, Google lanzó una extensión de Chrome llamada Web Vitals que muestra un HUD en pantalla con métricas de rendimiento para las páginas web que está visitando.
HUD métrico de Web Vitals será una función incorporada
En las compilaciones de Google Chrome Canary, Google está eliminando la necesidad de una extensión y está creando un HUD integrado que muestra métricas de rendimiento en tiempo real mientras se usa una página web.
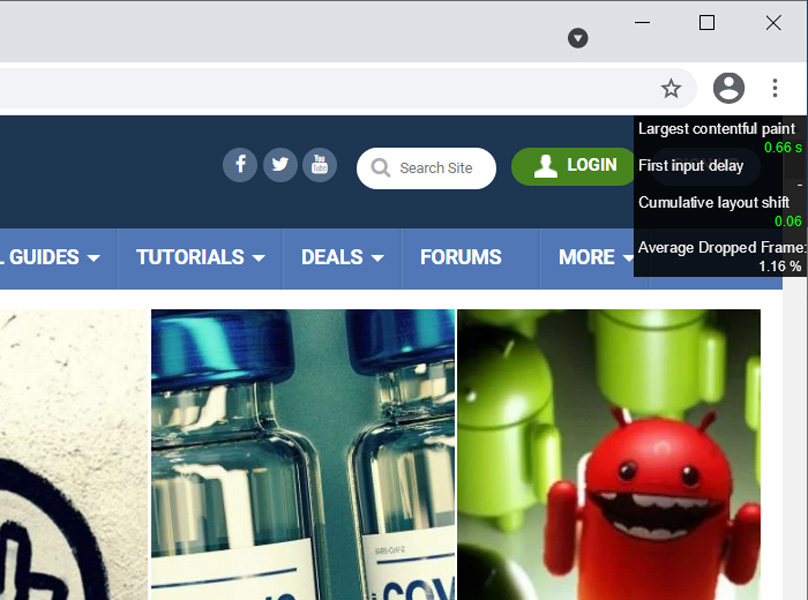
Como puede ver a continuación, este HUD se ubicará en la esquina superior derecha de una página web y mostrará las métricas de rendimiento para la pintura con contenido más grande (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS).

Como parte de esta función, los desarrolladores de Chrome también agregaron una nueva medida llamada Cuadro de caída promedio (ADF).
La métrica ADF es una métrica de suavidad que mide la GPU y el rendimiento de representación de una página web. Cuanto más bajo sea el ADF, más suave será la página, mientras que los marcos caídos más altos causarán “tirones”, o tartamudeo y entrecortamiento, al usar la página web.
Todavía queda bastante trabajo por hacer con esta función, ya que el texto es demasiado pequeño para ser leído fácilmente, puede superponer partes importantes de una página web y no hay una manera fácil de deshabilitar el HUD. Google está trabajando activamente para solucionar [1, 2] estos problemas.
Sin embargo, cuando esté lista, esta función será muy útil para los desarrolladores que intentan sacar el máximo rendimiento de sus sitios o para los SEO que quieran posicionarse mejor en los resultados de búsqueda de Google.
Cómo habilitar el HUD de referencia de Chrome
Para probar las nuevas métricas de rendimiento HUD, primero debe instalar Google Chrome Canary.
Una vez que Chrome Canary esté instalado, puede habilitar la función HUD siguiendo estos pasos.
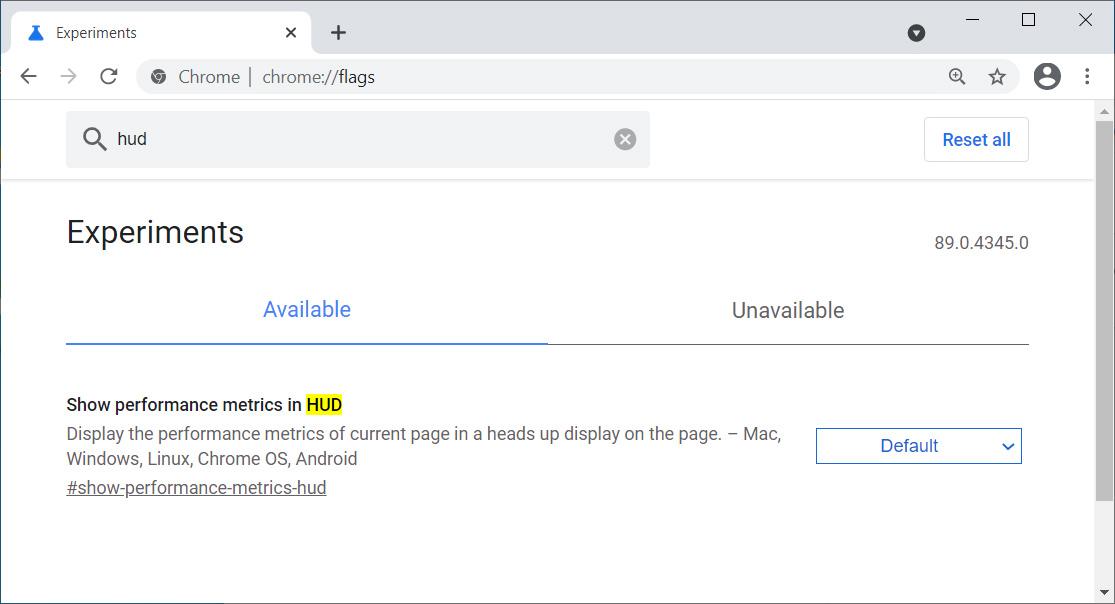
- Ingrese chrome: // flags en la barra de direcciones de Chrome y presione enter.
- Cuando se abra la pantalla de experimentos, busque ” HUD “.
- Cuando aparezca la bandera ” Mostrar métricas de rendimiento en HUD “, haga clic en el menú desplegable y seleccione ” Activado “.

Habilitar Mostrar métricas de rendimiento en la bandera de HUD - Reinicie el navegador cuando se le solicite.
Una vez que Google Chrome se reinicia, verá las métricas de rendimiento HUD mientras navega por la web.