La fase de planificación de la optimización de motores de búsqueda implica identificar una estrategia y una hoja de ruta para alcanzar sus objetivos. El proceso puede resultar abrumador. Considere estos seis pasos como marco:
- El establecimiento de metas. ¿Qué quieres lograr?
- Medición. ¿Cómo supervisará el rendimiento?
- Auditorías de sitio. ¿Qué problemas crean oportunidades de SEO?
- Estrategia. ¿En qué oportunidades debería centrarse?
- Plan de acción . ¿Cómo sacará provecho de esas oportunidades?
- Dotación de personal. ¿Quién va a hacer el trabajo?
Esta publicación es la tercera entrega de mi serie “Cómo hacer SEO”. “Parte 1: ¿Por qué usarlo?” abordó la importancia de la optimización de motores de búsqueda para el comercio electrónico, y la “Parte 2: Comprensión de los motores de búsqueda” cubrió los conceptos básicos de cómo funcionan los motores de búsqueda.
Objetivos de SEO
Sus objetivos deben reflejar el papel del tráfico de búsqueda orgánica en su combinación de marketing general. Concéntrese en lo que el programa necesita lograr y sea específico.
El peor objetivo, y el más común, es “Generar más tráfico desde la búsqueda orgánica”. ¿Cuando? ¿Cuánto más? ¿Cómo sabrá cuándo ha alcanzado la meta?
Las metas deben ser mensurables, asignadas a una persona, realistas y con un punto final. Por ejemplo, sus objetivos podrían incluir:
- “Susan generará un 10% más de ventas a través del canal de búsqueda orgánica en 2020 que en 2019”.
- “Terry se asociará con el departamento de atención al cliente para crear al menos 20 páginas adicionales de contenido para fines del tercer trimestre de 2020”.

Los objetivos de SEO deben ser medibles, asignados a una persona, realistas y con un punto final.
Medición de desempeño
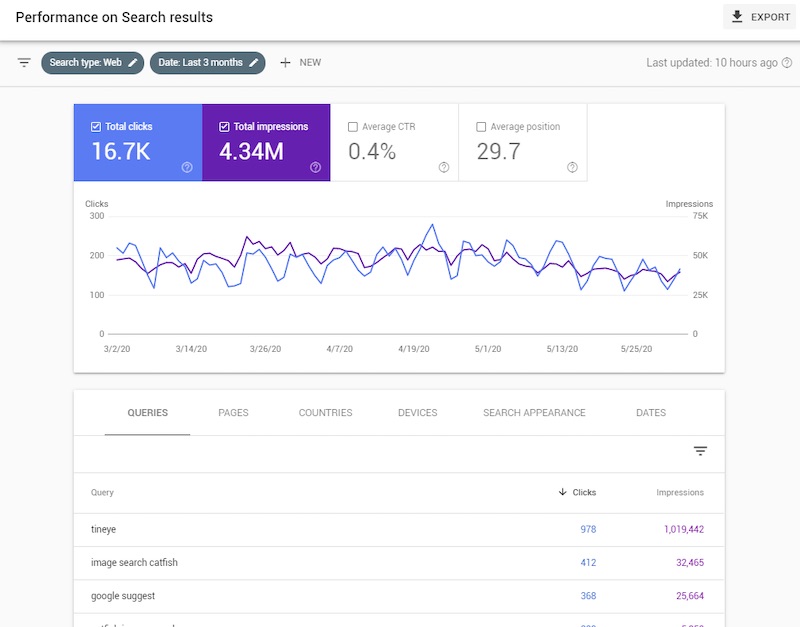
Comprender su rendimiento actual de búsqueda orgánica puede ayudarlo a determinar qué áreas del sitio optimizar. Puede decidir que un conjunto de páginas ya se está desempeñando al máximo y debe dejarse solo, mientras que otro tiene un rendimiento muy bajo y requiere atención inmediata.
Comience con sus indicadores clave de rendimiento: tráfico e ingresos de la búsqueda orgánica.
Generar conciencia e interés es el principal beneficio de la búsqueda orgánica. Por tanto, el tráfico es la mejor medida de rendimiento. Sin embargo, el seguimiento de los ingresos también es fundamental para garantizar que el tráfico sea relevante para su negocio.
Si bien no son un KPI, las palabras clave que clasifica su sitio son críticas. Una mejor clasificación para las palabras clave de alto volumen generará más tráfico y, también, aumentará el conocimiento de la marca a partir de la exposición en las páginas de resultados de búsqueda.
Auditorías SEO
Las auditorías de SEO descubren por qué su sitio funciona como lo hace. Las auditorías generalmente se enfocan en tres áreas: técnica, contenido y autoridad.
Las auditorías técnicas abordan el rastreo y la indexación. Analizan el código de un sitio y las respuestas del servidor en busca de problemas que podrían evitar que los robots de los motores de búsqueda accedan e indexen las páginas de manera eficiente.
Las auditorías de contenido se centran en la relevancia del texto de un sitio para los temas de palabras clave más comúnmente buscados. La investigación de palabras clave juega un papel importante en la comprensión de las palabras y frases en las que centrarse.
Las auditorías de autoridad se centran en la calidad, cantidad y relevancia de los enlaces de otros sitios al suyo. Los datos de Google Search Console pueden ayudar. Pero una herramienta como Majestic o Link Detox puede proporcionar mucha más información para evaluar la calidad de esos enlaces entrantes.
El análisis competitivo juega un papel en cada una de estas auditorías. Recuerde que sus competidores en la búsqueda orgánica son sitios que clasifican para sus palabras clave específicas. Te enfrentarás a blogs, periódicos, revistas y grandes minoristas, así como a otros sitios de comercio electrónico similares.
Analice los sitios de la competencia para comprender sus señales técnicas, de relevancia y de autoridad. Luego, introduzca esos conocimientos en su estrategia de SEO emergente.
Estrategia SEO
Las áreas de fracaso relativo (identificadas en las auditorías de SEO) representan oportunidades de crecimiento. Aprovechar esas oportunidades se reduce a las prioridades: valor comercial, plazo y capacidad para explicar de manera sucinta a los tomadores de decisiones.
Considera lo siguiente:
- Valor. Estime el valor potencial en términos de sus KPI: tráfico de búsqueda orgánica e ingresos. Los aspectos de su estrategia podrían extenderse más allá de los beneficios inmediatos de SEO. Por ejemplo, la creación de contenido puede estar más abajo en la lista de SEO pero más alta en las necesidades de otros canales de marketing.
- Orden de ejecución. Algunas oportunidades dependerán de otras funciones. La optimización del contenido en una sección importante del sitio podría depender de rediseñar primero las plantillas de página. En ese caso, el rediseño tiene una prioridad más alta de lo que tendría de otra manera.
- Explicación. Cuando explique a sus colegas y a quienes toman las decisiones, sea breve la estrategia. Apunta a tres o menos declaraciones, cada una de las cuales representa proyectos o tareas similares. No es una lista de todo lo que harás; es una dirección para dirigir su programa de SEO.
- Periodo de tiempo. Incluya oportunidades que puedan lograrse rápidamente. Los objetivos distantes son desmoralizantes.
- Inspiración. Reúna a sus compañeros de trabajo. Ayúdelos a comprender el beneficio de la estrategia para la empresa, en lugar del esfuerzo para llegar allí.
Plan de ACCION
Elaborar el plan es relativamente sencillo. Enumere las oportunidades identificadas en las auditorías. Luego, priorice esas oportunidades en una línea de tiempo.
Cada oportunidad es un proyecto. Cada proyecto es una serie de tareas. Asigne una fecha de finalización y un propietario a cada tarea y cree una forma de realizar un seguimiento del progreso.
Por ejemplo, optimizar la página de inicio puede requerir tres tareas secuenciales: reescribir el texto, aprobar el texto y publicar el texto en la página. Es probable que cada tarea tenga un propietario independiente.
Crear y administrar un plan de SEO es esencialmente un proyecto. Así, las herramientas de gestión de proyectos, como Asana o Trello, pueden facilitarlo.
Dotación de personal
Para determinar las necesidades de personal, comience enumerando las habilidades necesarias para su plan de acción. Luego, decida cuáles de esas habilidades faltan en su equipo para posibles nuevas contrataciones o subcontratación.
La realidad de su presupuesto y la urgencia y el tamaño de sus metas determinarán cómo agregar nuevas habilidades. Puede capacitar a un empleado existente, contratar a un nuevo empleado o contratar a un consultor o agencia. De lo contrario, no alcanzará sus objetivos.
Consulte la “Parte 4: Conceptos de investigación de palabras clave”.