cómo
Cómo usar MacBook en modo Clamshell sin un adaptador de corriente
Una de las cosas que el bloqueo inducido por Coronavirus me ha hecho apreciar son las ventajas de un monitor grande en el escritorio de su oficina en casa. Eso, y una computadora portátil que en realidad tiene un puerto HDMI. Si eres un usuario de Mac como yo, atrapado en casa tratando de trabajar en un monitor externo con tu computadora portátil, es probable que no quieras que la pantalla de tu computadora portátil brille en la periferia de tu visión. Eso distrae mucho. Así que probablemente quieras cerrar la tapa de tu computadora portátil y usar la pantalla externa como monitor principal, ¿verdad? Además, quieres hacerlo sin tener que conectar un adaptador de corriente todo el tiempo. Así que así es como puede usar una MacBook en modo clamshell sin un adaptador de corriente.
Use MacBook en modo Clamshell sin un adaptador de corriente
Tabla de contenido+-
- ¿Por qué las MacBooks no admiten esto de forma predeterminada?
- Ahorre batería de Mac usándola en modo Clamshell sin adaptador de corriente
- Usar una aplicación de terceros
- Uso de comandos de terminal
¿Por qué las MacBooks no admiten esto de forma predeterminada?
¿Por qué necesitamos un artículo completo sobre cómo hacer esto? Bueno, resulta que Apple no te permitirá hacer eso a menos que tengas un adaptador de corriente conectado a tu MacBook. Eche un vistazo al documento de ayuda oficial de la compañía sobre esto. Ahora, cuando estaba comenzando con toda esta configuración, tomé la palabra de Apple y seguí usando mi MacBook con el cargador conectado en todo momento, sabiendo muy bien que destruirá la salud de mi batería. Hizo exactamente eso y mi batería ya no se carga. Ahora estoy atascado usando mi computadora portátil como una computadora de escritorio glorificada y con una CPU increíblemente acelerada para arrancar.
Afortunadamente para ti, esto me hizo buscar formas de usar un MacBook en modo clamshell sin tener el cargador siempre conectado a él, y encontré la solución.
Las MacBooks manejan la energía de formas que no son muy obvias. Ya sabes, a menos que hagas lo que yo hice y te pierdas en discusiones en foros hablando sobre el comando ‘hibernatemode’ y los distintos estados de energía de una MacBook. Te daré lo largo y lo corto.
Básicamente, cuando cierras la tapa de tu MacBook, duerme. Eso significa que deja de dar energía a pantallas externas, unidades, incluso al puerto ethernet (si tiene uno). Ahora, un usuario normalmente espera que la computadora portátil sea lo suficientemente inteligente como para saber que tiene una pantalla externa conectada. Eso, obviamente, significa que quiero usarlo como pantalla principal. Pero nuestro señor Apple sabe lo que queremos mejor que nosotros y no permite que esta configuración en particular funcione.
Hay un montón de comandos de terminal que puede usar para deshabilitar el sueño, y los discutiremos en una sección posterior, pero es probable que no quiera meterse con los comandos de terminal y una solución simple de un clic es realmente todo lo que necesita. buscando.
Ahorre batería de Mac usándola en modo Clamshell sin adaptador de corriente
Ahora que sabemos que el problema es que el MacBook se duerme al cerrar la tapa, incluso si tenemos una pantalla externa conectada, la solución es simple. Necesitamos evitar que suceda ese sueño. Pero no puede usar una simple aplicación de tipo cafeína para resolver este problema. Esto se debe a que el sensor Hall de tu MacBook detecta cuando la tapa está cerrada y simplemente la pone en reposo independientemente de todo lo demás.
Usar una aplicación de terceros
Debes haber oído hablar de la aplicación ‘Amphetamine’, que es una aplicación de Mac muy popular que controla los estados de suspensión de Mac según los desencadenantes y otras cosas. Si bien la aplicación originalmente no tenía la capacidad de resolver nuestro problema, desde entonces se ha actualizado y, de hecho, puede ayudarnos a salir de este aprieto.
- Para empezar, diríjase a la Mac App Store y descargue Amphetamine (gratis).

- Inicie la aplicación y será recibido con una pantalla como esta. Haga clic en ‘ Siguiente ‘ y siga las instrucciones.

- Ahora, haga clic en el icono de anfetaminas en la barra de menú.

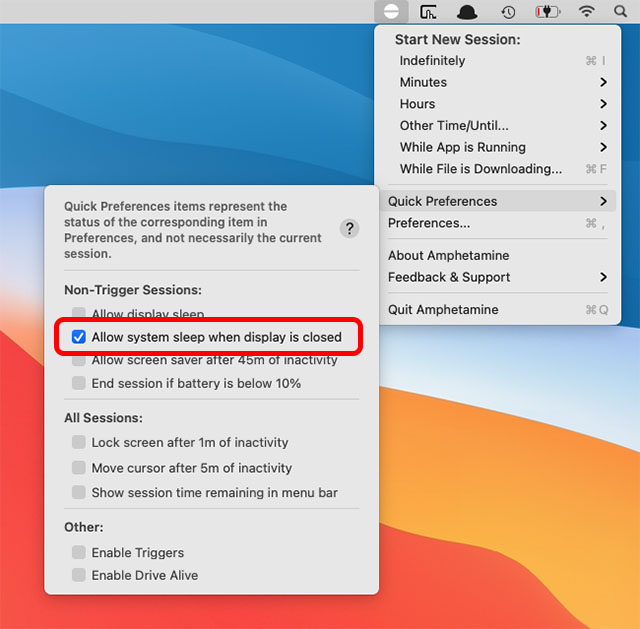
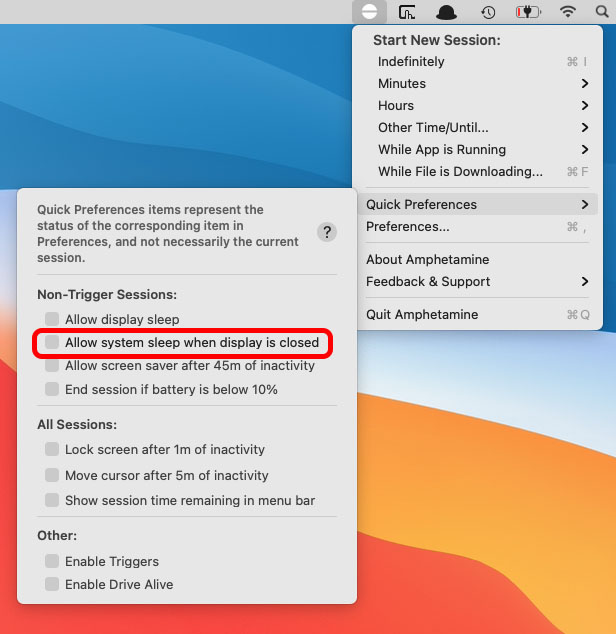
- Dirígete a ‘Preferencias rápidas’ y desmarca la casilla junto a ‘Permitir que el sistema duerma cuando la pantalla está cerrada’ .

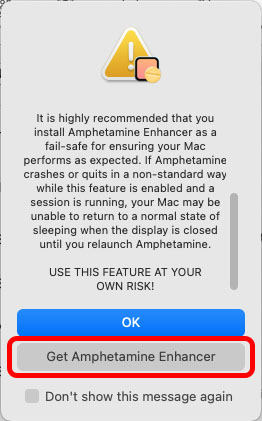
- Verá una ventana emergente de advertencia sugiriendo que instale Amphetamine Enhancer. Esto es opcional, pero recomendado. Simplemente puede hacer clic en el botón que dice ‘Obtener Amphetamine Enhancer’ para dirigirse al sitio web y descargar la aplicación de ayuda. Alternativamente, simplemente haga clic aquí para descargarlo.

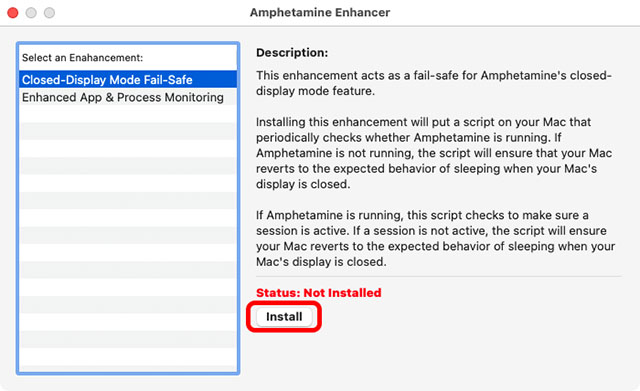
- Instale el ayudante y ejecútelo. Seleccione ‘Modo de pantalla cerrada a prueba de fallos’ en la barra lateral y haga clic en ‘Instalar’ .

- Una vez más, haga clic en el icono de anfetaminas en la barra de menú. Asegúrese de haber desmarcado la casilla junto a ” Permitir que el sistema duerma cuando la pantalla está cerrada “.

Eso es todo, ahora puede usar su MacBook en modo clamshell sin tener que conectar su adaptador de alimentación de CA a él.
Uso de comandos de terminal
Si no desea utilizar una aplicación de terceros para hacer esto, o simplemente desea jugar con los comandos de Terminal y descubrir las cosas por sí mismo, hay algunos comandos que pueden lograr resultados similares.
Nota : No he probado estos comandos porque Apple recomienda no cambiar el modo de hibernación con el comando pmset, y estos comandos hacen precisamente eso. Sin embargo, estos comandos desactivarán la suspensión de su computadora portátil en el gatillo de cierre de la tapa, por lo que también deberían resolver el problema de no poder usar su computadora portátil en modo de cubierta sin el adaptador de corriente. Dicho esto, utilícelos bajo su propio riesgo.
Con esa advertencia fuera del camino, esto es lo que debe hacer.
- Primero, inicie la terminal y ejecute el siguiente comando para ver su configuración predeterminada de ‘modo de hibernación’. Asegúrese de anotar esto.
pmset -g | grep modo de hibernación
- Ahora, ejecute los siguientes comandos en la terminal.
sudo pmset -a dormir 0 sudo pmset -a hibernatemode 0 sudo pmset -a deshabilita el sueño 1
Estos comandos desactivarán la suspensión en su MacBook, y debería poder usar su Mac en modo clamshell sin un adaptador de CA conectado.
Siempre puede revertir los cambios ejecutando los siguientes comandos en la terminal
sudo pmset -a sueño 1 sudo pmset -a hibernatemode <valor original del modo hibernate | generalmente 3 en una MacBook> sudo pmset -a deshabilita el sueño 0
Use MacBook en modo Clamshell sin adaptador de CA y ahorre la salud de la batería
Es posible que, a sabiendas, haya causado que la batería de mi MacBook Pro se vuelva completamente inutilizable hasta el punto en que ni siquiera se cargue, pero no tienes que seguir mis pasos. Ahora que sabe cómo puede utilizar una pantalla externa con su MacBook y no tener que mantener un adaptador conectado todo el tiempo, continúe y configure su trabajo desde el escritorio de su casa con su nuevo monitor y disfrute trabajando en una pantalla más grande. con más inmuebles. Ah, y hagas lo que hagas, no confíes en la palabra de Apple en cosas como esta. Mientras tanto, intentaré averiguar si debo comprar la MacBook Air M1 o la MacBook Pro M1.
cómo
Cómo arreglar imágenes/fotos borrosas en teléfonos Android

Por qué tus fotos pueden salir borrosas (borrosas) Hay varios factores que las causan, entre ellos: Al tomar fotos es inestable (tembloroso), el objeto que estás fotografiando es un objeto en movimiento, la lente de la cámara está sucia, la aplicación de la cámara no está funcionando correctamente y varias otras causas.
Cómo arreglar imágenes borrosas tomadas desde un teléfono Android:
2. Usa una aplicación para arreglar fotos borrosas
La mayoría de las aplicaciones de edición de imágenes incluyen una función útil para mejorar la nitidez de las fotos; esta función puedes utilizarla para mejorar tus fotos de Android.
En cuanto al método, lo he comentado en un artículo anterior aquí.
O también puedes probar otras aplicaciones como VanceAI y Neural. amor, Let’s Enhance y MyEdit
2. Toma precauciones para que las fotos no salgan borrosas
Consejos para evitar imágenes borrosas en teléfonos Android. Hay varias cosas que puedes intentar para evitarlo, entre ellas:
- Limpia la lente de tu teléfono
- Tome fotografías en mejores condiciones de iluminación.
- Elimine el caché de la aplicación Cámara, vaya al menú: Configuración > Almacenamiento > Dispositivos > Datos en caché > Borrar datos en caché > Aceptar.
- En la medida de lo posible, evite funciones de zoom excesivas al tomar fotografías con la cámara de un teléfono celular Android.
cómo
Cómo arreglar Spotify AI DJ que no se muestra

Como servicio de transmisión de música, Spotify ha revolucionado la forma en que escuchamos música. Una de sus funciones más interesantes es AI DJ, que crea listas de reproducción personalizadas según sus preferencias musicales. Sin embargo, a veces los usuarios encuentran un problema en el que la función AI DJ no aparece. En este artículo, veremos una guía paso a paso sobre cómo solucionar este problema.
Paso 1: buscar actualizaciones
Lo primero que debe hacer es verificar si su aplicación Spotify está actualizada. Si no, actualícelo a la última versión. Esto puede resolver cualquier falla o error que esté causando que desaparezca la función AI DJ.
Paso 2: Borrar caché
Borrar el caché en su aplicación Spotify también puede ayudar a resolver este problema. Para hacer esto, vaya a la configuración de su aplicación y seleccione “Almacenamiento”. Desde allí, toque “Borrar caché” y reinicie su aplicación.
Paso 3: deshabilite el ahorro de batería
A veces, la configuración del ahorro de batería puede interferir con el rendimiento de la aplicación. Para desactivar el ahorro de batería, ve a la configuración de tu teléfono y selecciona “Batería”. Desde allí, deshabilite cualquier modo de ahorro de batería que esté habilitado.
Paso 4: Verifique la conexión a Internet
Asegúrate de tener una conexión a Internet estable. Si su conexión a Internet es lenta o inestable, es posible que la aplicación no pueda cargar la función AI DJ.
Paso 5: verifique la configuración del país
La función AI DJ de Spotify no está disponible en todos los países. Si está utilizando la aplicación en un país donde esta función no está disponible, es posible que no aparezca en su aplicación. Puede consultar la lista de países donde la función AI DJ está disponible en el sitio web de Spotify.
Paso 6: Verifique la suscripción
La función AI DJ solo está disponible para los suscriptores de Spotify Premium. Si está utilizando la versión gratuita de la aplicación, es posible que no pueda acceder a esta función.
Paso 7: Vuelva a instalar la aplicación
Si ninguno de los pasos anteriores funciona, puede intentar desinstalar y volver a instalar la aplicación. Esto restablecerá la aplicación a su configuración predeterminada, lo que puede resolver cualquier problema que estuviera causando la desaparición de la función AI DJ.
Paso 8: reinicie su dispositivo
Si el problema persiste, intente reiniciar su dispositivo. Esto puede ayudar a solucionar cualquier problema de software que pueda estar causando el problema. Aquí está cómo hacerlo:
- Mantenga presionado el botón de encendido en su dispositivo.
- Toca la opción “Reiniciar” cuando aparezca en la pantalla.
- Espere a que su dispositivo se reinicie y luego intente abrir la aplicación Spotify nuevamente.
Paso 9: Póngase en contacto con el soporte de Spotify
Si el problema persiste después de intentar todos los pasos anteriores, es hora de ponerse en contacto con el soporte de Spotify. Puede comunicarse con ellos a través de su sitio web y lo guiarán para resolver el problema.
Conclusión
La función AI DJ de Spotify es una excelente manera de descubrir nueva música según sus preferencias. Sin embargo, puede ser frustrante si no aparece en su aplicación. Siguiendo los pasos descritos anteriormente, debería poder resolver el problema y volver a disfrutar de su música. Recuerde buscar actualizaciones, borrar caché, deshabilitar el ahorro de batería, verificar la conexión a Internet, la configuración del país y la suscripción, y reinstalar la aplicación. Si todo lo demás falla, no dude en ponerse en contacto con el soporte de Spotify.
cómo
Cómo superar el código de error de vapor e84

El problema del código de error de Steam e84 generalmente ocurre cuando estamos a punto de iniciar sesión en la plataforma Steam, este error también va acompañado de Algo salió mal al intentar iniciar sesión.
Si actualmente está experimentando el mismo error. Entonces, en este artículo, le proporcionaremos la solución de reparación con la forma más sencilla de solucionarlo.
1. Eliminar archivos temporales
Los archivos temporales en su computadora a veces pueden hacer que Steam funcione incorrectamente. Uno de ellos es el código de error de Steam e84, así que intenta eliminar los archivos temporales de tu computadora. Para hacerlo, sigue estos pasos:
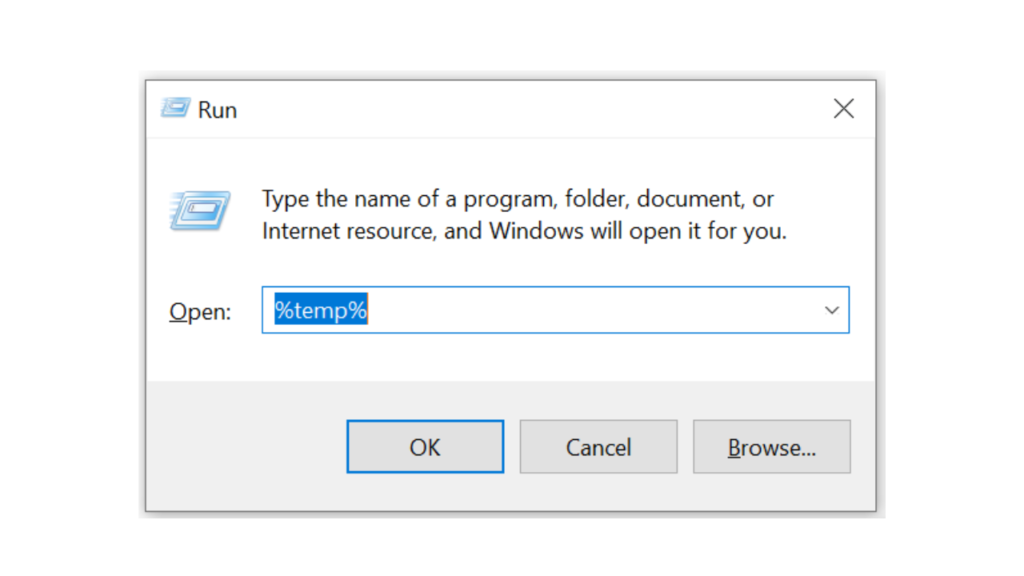
- Presione la tecla de Windows + R, luego escriba el comando %temp% y presione la tecla Enter/OK

- Luego elimine todos los archivos y carpetas en la carpeta temporal
- Después de eso, intente reiniciar su computadora e intente abrir Steam, ¿sigue ahí el código de error E84?
La eliminación de todas estas carpetas no causará errores ni dañará la computadora o los programas de su computadora, porque todos los archivos en esta carpeta temporal son archivos temporales que ya no se necesitan.
2. Actualice la aplicación Steam
Compruebe si hay una actualización disponible para la aplicación Steam, si la hay, actualice inmediatamente. Y una vez completada la actualización, intente abrir la aplicación Steam nuevamente.
3. Vuelva a instalar la aplicación Steam
Si los dos métodos anteriores no funcionan, es posible que haya algunos archivos del sistema Steam problemáticos o dañados. La mejor solución es reinstalar la aplicación Steam.
-

 cómo3 years ago
cómo3 years agoCómo borrar tu lista de reproducidos recientemente en Spotify
-

 Gaming4 years ago
Gaming4 years agoCómo usar Discord en Xbox One
-

 cómo3 years ago
cómo3 years agoCómo conectar OPPO Enco Air a una computadora con Windows a través de Bluetooth
-

 Noticias4 years ago
Noticias4 years agoCómo instalar códecs HEVC gratuitos en Windows 10 (para video H.265)
-

 Gaming4 years ago
Gaming4 years agoCómo jugar a las cartas contra la humanidad en línea
-

 Windows 103 years ago
Windows 103 years agoCómo mantener la pantalla encendida en Windows 10
-

 Gaming4 years ago
Gaming4 years agoLos 12 juegos de Far Cry, clasificados de peor a mejor
-

 MS Word3 years ago
MS Word3 years agoCómo dar formato a texto y números en datos de combinación de correspondencia en Microsoft Word






