Ya sea que esté usando Android o conduciendo iOS a diario, es difícil mirar más allá de una aplicación de calendario versátil como Google Calendar. Profundamente integrado con G-Suite, hace que la tarea de administrar eventos sea una experiencia perfecta en todas las plataformas, incluido iOS. Es más, incluso puede sincronizar Google Calendar con Apple Calendar en su iPhone y iPad para realizar un seguimiento de todos sus próximos eventos desde un solo lugar. ¡Sí, leíste eso bien! No es necesario que corra de un pilar a otro para realizar un seguimiento de sus eventos, incluso si está utilizando ambos calendarios. ¡Déjame ayudarte a poner en marcha esta sincronización perfecta!
Sincronizar Google Calendar con Apple Calendar en iOS / iPadOS
Entonces, ¿cómo habilitas Google Calenar para sincronizar con Apple Calenar en iOS? Bueno, Apple ofrece una forma confiable de fusionar el calendario de iPhone / iPad con el de Google directamente desde la aplicación Configuración. Por lo tanto, no tiene que usar herramientas de terceros o pasar por formas indirectas para activar la sincronización del calendario. Además de todo, ni siquiera necesita ejecutar la última versión de iOS para aprovechar esta función.
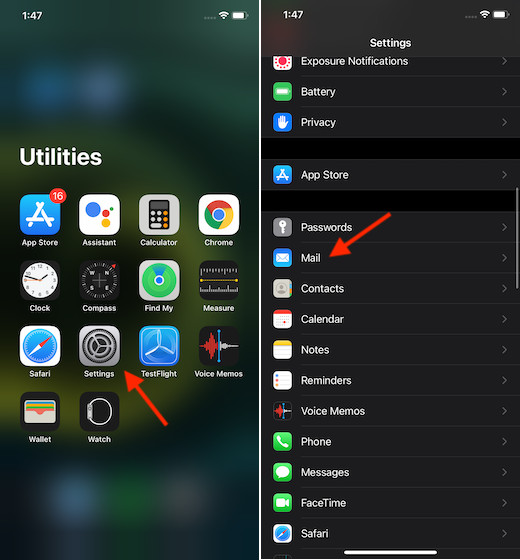
- Inicie la aplicación Configuración en su iPhone o iPad y elija Correo .

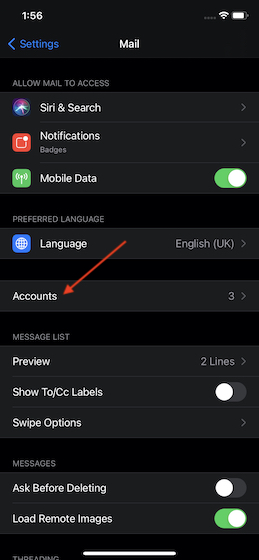
2. Ahora, toque en Cuentas .

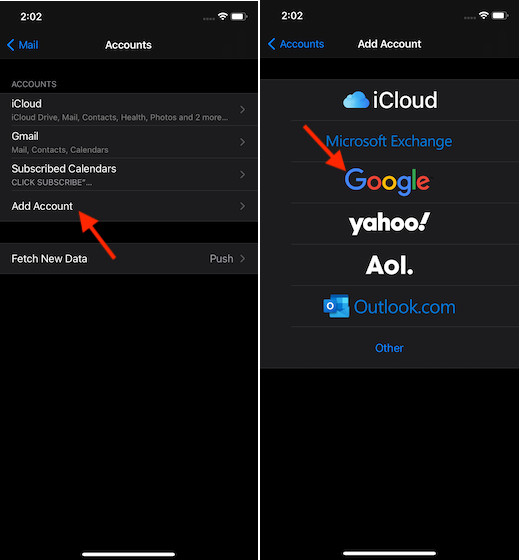
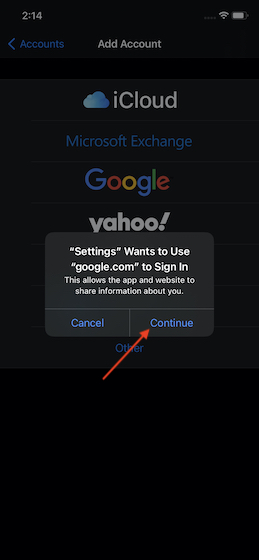
3. A continuación, toque Agregar cuenta y elija Google .

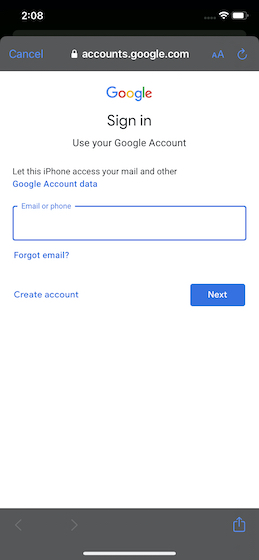
4. A continuación, escriba su ID y contraseña de Google .

Nota:
- Es posible que aparezca una ventana emergente que diga “Configuración quiere usar google.com para iniciar sesión. Esto permite que la aplicación y el sitio web compartan información sobre usted” . Toque Continuar en la ventana emergente para continuar.

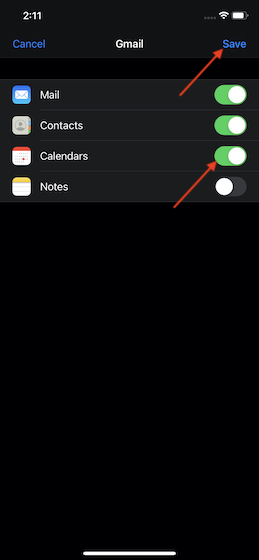
5. A continuación, active el interruptor de Calendarios y luego asegúrese de tocar Guardar para habilitar la sincronización.

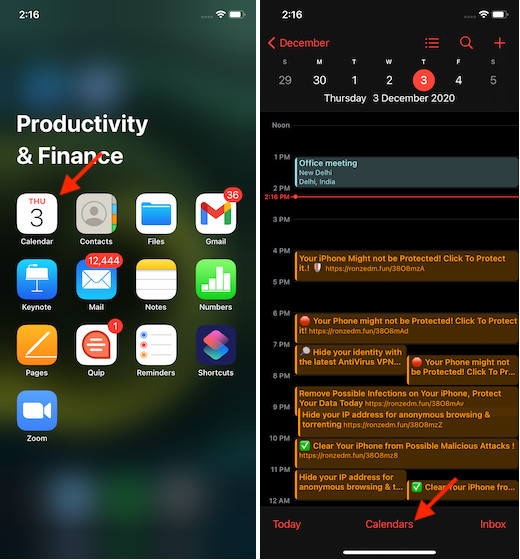
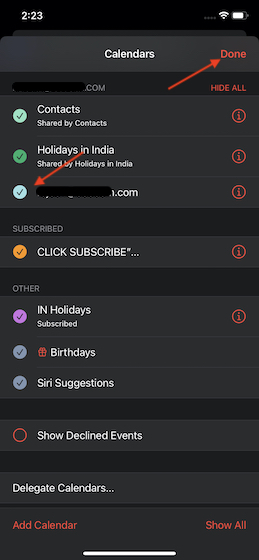
6. Ahora, inicie la aplicación Calenar en su dispositivo iOS y luego toque la pestaña Calendarios en la parte inferior central.

7. Por último, seleccione el calendario que desea sincronizar con el calendario de iOS. Al final, asegúrese de tocar Listo en la esquina superior derecha de la pantalla para terminar.

¡Eso es todo al respecto!
Manera rápida de fusionar Google Calendar con Apple Calendar en iOS
Entonces, esa es la forma en que puede sincronizar su Calendario de Google con el calendario de su iPhone o iPad. Ya sea que haya cambiado recientemente de Android a iOS o simplemente quiera fusionar ambos calendarios para hacer que la tarea de rastrear eventos sea sencilla, este truco podría resultar bastante útil.
Por cierto, ¿cuál de estas dos aplicaciones de calendario te gusta más y por qué? Personalmente, considero que la oferta de Google es mejor debido en gran parte a la integración con G-Suite. Además, la disponibilidad multiplataforma también le da una ventaja clara sobre Apple Calendar, que está restringido para jugar solo dentro del ecosistema de Apple.