cómo
Cómo enviar regalos navideños en 'Animal Crossing: New Horizons'

Como preparación para las fiestas, puede enviar regalos o incluso postales especiales con temas de invierno a amigos y familiares en Animal Crossing: New Horizons . Y puedes hacerlo todo a través del sistema de correo del juego en Dodo Airlines.
Regalos del día del juguete
Puede comprar juguetes y otros obsequios especiales en Nook’s Cranny del 1 al 25 de diciembre, y el 24 de diciembre es el gran evento del Día del Juguete. Espere ver una gran cantidad de decoraciones festivas con temas navideños apareciendo en su isla durante todo el mes en la plaza de Servicios para residentes, Nook’s Cranny y más.
Los artículos de Toy Day que aparecen en Nook’s Cranny vendrán en diferentes variaciones de color. Al igual que con la mayoría de los artículos de temática navideña, solo puede elegir una variación de color en particular para cada artículo en su propia tienda Nook’s Cranny, así que consulte regularmente para recolectarlos todos.
Además, los árboles decorados alrededor de tu isla pueden dejar caer adornos especiales cuando los sacudes. Si reúne suficientes, también recibirá recetas especiales de bricolaje con temas navideños durante todo diciembre.
A medida que la nieve comience a acumularse lentamente en su isla, también caerán copos de nieve especiales del cielo. Si los atrapa con su red, puede recopilar aún más recetas de bricolaje con temas de invierno.
Envío de regalos a través del servicio postal
Enviar correo a los residentes de la franquicia Animal Crossing siempre ha sido un gran problema. Ahora, incluso puedes enviar postales personalizadas a las personas de tu lista de amigos de Nintendo Switch.
A partir del 1 de diciembre, puedes visitar Nook’s Cranny para recoger juguetes y regalos para enviar a tus amigos y familiares que estén en tu isla o en tu lista de amigos. Si te sientes más elegante, también puedes comprar papel de regalo en Nook’s Cranny (está en el gabinete) y envolver tu regalo antes de enviarlo.
Una sola hoja de papel de regalo normalmente cuesta 160 Bells y un paquete de cinco cuesta 800, según el patrón.
Para envolver un regalo, abra su inventario con el botón X en su controlador Joy-Con derecho y luego seleccione el papel de regalo. Elija “Envolver” en el menú y luego seleccione el artículo en su inventario que desea envolver. ¡Eso es todo al respecto!
Cuando visite por primera vez el aeropuerto de Dodo, Orville le informará sobre los servicios postales que ofrece. A la derecha de su escritorio, verá un estante de sobres que puede enviar a sus amigos por 200 Bells. Asegúrese de estar conectado a Internet y acérquese al estante de postales. Elija “Enviar uno” del menú de Orville para elegir un amigo de su lista.
Puedes enviar una postal a un animal residente u otro jugador en tu isla, a tu futuro yo o a cualquier persona en tu lista de amigos del juego. Después de seleccionar un destinatario, puede personalizar su postal.
Una variedad de postales con temas navideños estará disponible desde principios de diciembre hasta principios de enero. ¡Asegúrese de elegir sus favoritos mientras tiene la oportunidad!
Puede personalizar sus postales escribiendo un mensaje personalizado. Si envía uno a un animal residente en su isla, ¡incluso podría responder!
Después de escribir su mensaje, presione el botón de signo más (+) en su controlador Joy-Con derecho para ver una vista previa del mismo. Luego, puede optar por continuar escribiendo, almacenar el mensaje para enviarlo más tarde o puede cancelar el envío de la tarjeta presionando el botón con el signo menos (-) en su controlador Joy-Con izquierdo.
Una vez que termine de escribir su mensaje, puede adjuntar un regalo. En la parte inferior derecha de la pantalla de Nintendo Switch, haz clic en el ícono que parece un regalo. Seleccione el artículo que desea adjuntar de su inventario y luego seleccione “Aceptar” para enviar su postal.
Su destinatario lo recibirá en su buzón al día siguiente.
¡Recuerda saltar al juego el día de Navidad para ver a Jingle the Reindeer y participar en todas las actividades festivas! Con suerte, los nuevos juguetes le ayudarán a entrar en el espíritu navideño mientras espera.
cómo
Cómo arreglar imágenes/fotos borrosas en teléfonos Android

Por qué tus fotos pueden salir borrosas (borrosas) Hay varios factores que las causan, entre ellos: Al tomar fotos es inestable (tembloroso), el objeto que estás fotografiando es un objeto en movimiento, la lente de la cámara está sucia, la aplicación de la cámara no está funcionando correctamente y varias otras causas.
Cómo arreglar imágenes borrosas tomadas desde un teléfono Android:
2. Usa una aplicación para arreglar fotos borrosas
La mayoría de las aplicaciones de edición de imágenes incluyen una función útil para mejorar la nitidez de las fotos; esta función puedes utilizarla para mejorar tus fotos de Android.
En cuanto al método, lo he comentado en un artículo anterior aquí.
O también puedes probar otras aplicaciones como VanceAI y Neural. amor, Let’s Enhance y MyEdit
2. Toma precauciones para que las fotos no salgan borrosas
Consejos para evitar imágenes borrosas en teléfonos Android. Hay varias cosas que puedes intentar para evitarlo, entre ellas:
- Limpia la lente de tu teléfono
- Tome fotografías en mejores condiciones de iluminación.
- Elimine el caché de la aplicación Cámara, vaya al menú: Configuración > Almacenamiento > Dispositivos > Datos en caché > Borrar datos en caché > Aceptar.
- En la medida de lo posible, evite funciones de zoom excesivas al tomar fotografías con la cámara de un teléfono celular Android.
cómo
Cómo arreglar Spotify AI DJ que no se muestra

Como servicio de transmisión de música, Spotify ha revolucionado la forma en que escuchamos música. Una de sus funciones más interesantes es AI DJ, que crea listas de reproducción personalizadas según sus preferencias musicales. Sin embargo, a veces los usuarios encuentran un problema en el que la función AI DJ no aparece. En este artículo, veremos una guía paso a paso sobre cómo solucionar este problema.
Paso 1: buscar actualizaciones
Lo primero que debe hacer es verificar si su aplicación Spotify está actualizada. Si no, actualícelo a la última versión. Esto puede resolver cualquier falla o error que esté causando que desaparezca la función AI DJ.
Paso 2: Borrar caché
Borrar el caché en su aplicación Spotify también puede ayudar a resolver este problema. Para hacer esto, vaya a la configuración de su aplicación y seleccione “Almacenamiento”. Desde allí, toque “Borrar caché” y reinicie su aplicación.
Paso 3: deshabilite el ahorro de batería
A veces, la configuración del ahorro de batería puede interferir con el rendimiento de la aplicación. Para desactivar el ahorro de batería, ve a la configuración de tu teléfono y selecciona “Batería”. Desde allí, deshabilite cualquier modo de ahorro de batería que esté habilitado.
Paso 4: Verifique la conexión a Internet
Asegúrate de tener una conexión a Internet estable. Si su conexión a Internet es lenta o inestable, es posible que la aplicación no pueda cargar la función AI DJ.
Paso 5: verifique la configuración del país
La función AI DJ de Spotify no está disponible en todos los países. Si está utilizando la aplicación en un país donde esta función no está disponible, es posible que no aparezca en su aplicación. Puede consultar la lista de países donde la función AI DJ está disponible en el sitio web de Spotify.
Paso 6: Verifique la suscripción
La función AI DJ solo está disponible para los suscriptores de Spotify Premium. Si está utilizando la versión gratuita de la aplicación, es posible que no pueda acceder a esta función.
Paso 7: Vuelva a instalar la aplicación
Si ninguno de los pasos anteriores funciona, puede intentar desinstalar y volver a instalar la aplicación. Esto restablecerá la aplicación a su configuración predeterminada, lo que puede resolver cualquier problema que estuviera causando la desaparición de la función AI DJ.
Paso 8: reinicie su dispositivo
Si el problema persiste, intente reiniciar su dispositivo. Esto puede ayudar a solucionar cualquier problema de software que pueda estar causando el problema. Aquí está cómo hacerlo:
- Mantenga presionado el botón de encendido en su dispositivo.
- Toca la opción “Reiniciar” cuando aparezca en la pantalla.
- Espere a que su dispositivo se reinicie y luego intente abrir la aplicación Spotify nuevamente.
Paso 9: Póngase en contacto con el soporte de Spotify
Si el problema persiste después de intentar todos los pasos anteriores, es hora de ponerse en contacto con el soporte de Spotify. Puede comunicarse con ellos a través de su sitio web y lo guiarán para resolver el problema.
Conclusión
La función AI DJ de Spotify es una excelente manera de descubrir nueva música según sus preferencias. Sin embargo, puede ser frustrante si no aparece en su aplicación. Siguiendo los pasos descritos anteriormente, debería poder resolver el problema y volver a disfrutar de su música. Recuerde buscar actualizaciones, borrar caché, deshabilitar el ahorro de batería, verificar la conexión a Internet, la configuración del país y la suscripción, y reinstalar la aplicación. Si todo lo demás falla, no dude en ponerse en contacto con el soporte de Spotify.
cómo
Cómo superar el código de error de vapor e84

El problema del código de error de Steam e84 generalmente ocurre cuando estamos a punto de iniciar sesión en la plataforma Steam, este error también va acompañado de Algo salió mal al intentar iniciar sesión.
Si actualmente está experimentando el mismo error. Entonces, en este artículo, le proporcionaremos la solución de reparación con la forma más sencilla de solucionarlo.
1. Eliminar archivos temporales
Los archivos temporales en su computadora a veces pueden hacer que Steam funcione incorrectamente. Uno de ellos es el código de error de Steam e84, así que intenta eliminar los archivos temporales de tu computadora. Para hacerlo, sigue estos pasos:
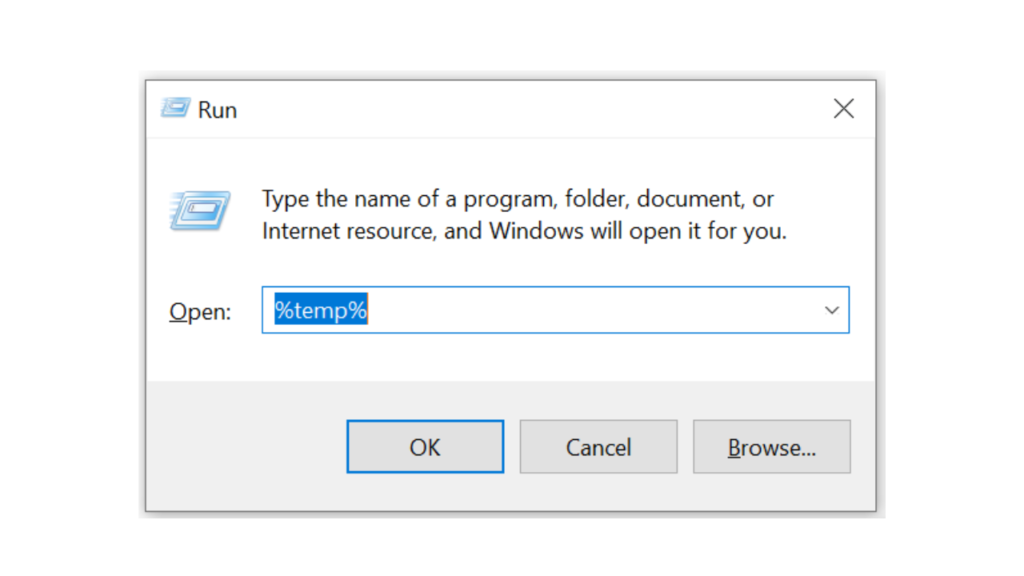
- Presione la tecla de Windows + R, luego escriba el comando %temp% y presione la tecla Enter/OK

- Luego elimine todos los archivos y carpetas en la carpeta temporal
- Después de eso, intente reiniciar su computadora e intente abrir Steam, ¿sigue ahí el código de error E84?
La eliminación de todas estas carpetas no causará errores ni dañará la computadora o los programas de su computadora, porque todos los archivos en esta carpeta temporal son archivos temporales que ya no se necesitan.
2. Actualice la aplicación Steam
Compruebe si hay una actualización disponible para la aplicación Steam, si la hay, actualice inmediatamente. Y una vez completada la actualización, intente abrir la aplicación Steam nuevamente.
3. Vuelva a instalar la aplicación Steam
Si los dos métodos anteriores no funcionan, es posible que haya algunos archivos del sistema Steam problemáticos o dañados. La mejor solución es reinstalar la aplicación Steam.
-

 cómo3 years ago
cómo3 years agoCómo borrar tu lista de reproducidos recientemente en Spotify
-

 Gaming4 years ago
Gaming4 years agoCómo usar Discord en Xbox One
-

 cómo3 years ago
cómo3 years agoCómo conectar OPPO Enco Air a una computadora con Windows a través de Bluetooth
-

 Noticias4 years ago
Noticias4 years agoCómo instalar códecs HEVC gratuitos en Windows 10 (para video H.265)
-

 Gaming4 years ago
Gaming4 years agoCómo jugar a las cartas contra la humanidad en línea
-

 Windows 103 years ago
Windows 103 years agoCómo mantener la pantalla encendida en Windows 10
-

 Gaming4 years ago
Gaming4 years agoLos 12 juegos de Far Cry, clasificados de peor a mejor
-

 MS Word3 years ago
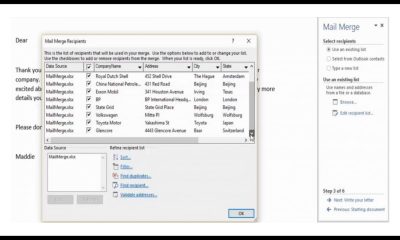
MS Word3 years agoCómo dar formato a texto y números en datos de combinación de correspondencia en Microsoft Word






