cómo
Cómo eliminar una cuenta de PS4
Es posible que haya tenido que crear varias cuentas de Playstation en su PS4 por cualquier motivo. O quizás mucha gente haya usado tu PS4 para agregar sus propias cuentas y necesitas deshacerte de una. No importa por qué necesita eliminar una cuenta de PS4, es fácil hacerlo directamente desde la consola.
Hay dos formas de eliminar una cuenta, según lo que desee hacer. Puede eliminar una cuenta de la consola PS4, sin embargo, la cuenta en sí seguirá apareciendo en la Playstation Network. Si desea cerrar una cuenta por completo, también hay una manera de hacerlo.


Cómo eliminar una cuenta de usuario de PS4 desde su consola
Después de encender tu PS4 y estás en la pantalla de selección de usuario, puedes elegir cualquier cuenta. Cuando vaya a eliminar un usuario, podrá elegir cualquiera de los que desee eliminar en su consola. A continuación, se explica cómo eliminar un usuario:
- En el menú principal de tu PS4, ve a Configuración .
- Desplácese hacia abajo y seleccione Configuración de inicio de sesión .


- En la parte inferior, seleccione Gestión de usuarios .


- En esta pantalla, hay opciones para Crear o Eliminar una cuenta. Seleccione Eliminar para eliminar un usuario de su PS4.


- Verá la lista de usuarios que están en su consola. Seleccione cuál desea eliminar y luego elija Eliminar usuario .
Si alguna vez desea volver a agregar la cuenta que eliminó, puede elegir Crear en Administración de usuarios para hacerlo.
Cómo eliminar una cuenta principal de PS4
Cuando crea o agrega su primera cuenta en su PS4, esta se convierte en la cuenta de usuario principal. Aún puede eliminar esta cuenta de PS4, pero habrá algunos pasos adicionales involucrados.
He aquí cómo hacer esto:
- Siga los pasos para eliminar la cuenta de otro usuario, pero esta vez seleccione la cuenta principal que está usando.
- Seleccione Eliminar y se le pedirá que inicialice la PS4. Esto significa que su consola se restaurará a su configuración de fábrica. Si desea hacer esto, asegúrese de tener los datos en su PS4 respaldados en la nube o guardados en un USB.
- Confirme la inicialización para eliminar la cuenta principal. Esto puede tardar un poco en completarse y asegúrese de no apagar la consola mientras se realiza la inicialización.
- Una vez que se complete, podrá crear o iniciar sesión en una nueva cuenta que será la nueva cuenta principal para su PS4.
Cómo cambiar una cuenta principal de PS4
Si desea cambiar qué cuenta es la cuenta principal para una PS4, también puede hacerlo dentro de la configuración.
- Ve a Configuración> Administración de cuentas> Activar como tu PS4 principal .


- Si la cuenta ya está asociada como principal para esta PS4, el botón Activar desaparecerá. Puede elegir Desactivar para desconectar esta cuenta como la principal.


- Si haces esto y no configuras otra cuenta principal, cualquiera que use la PS4 podrá cambiar la configuración y usar tus aplicaciones, entre otras cosas.


- Para activar una cuenta principal diferente, inicie sesión en la cuenta que desea que sea la principal. Asegúrate de haber iniciado sesión en Playstation Network.
- Ve a Configuración> Administración de cuentas> Activar como tu PS4 principal .
- Seleccione Activar y confirme la activación.
La PS4 ahora asociará la cuenta que configuró como la cuenta principal. Los juegos u otro contenido que tenga en esa cuenta aparecerán en su PS4, y podrá disfrutar de las suscripciones que haya asociado a esta cuenta de PSN.
Cómo eliminar una cuenta de Playstation Network
Si, en cambio, desea eliminar por completo una cuenta que tiene en Playstation Network, también puede hacerlo. Sin embargo, no se puede hacer desde su PS4, ya que en realidad debe solicitar el cierre de una cuenta con Playstation.
Para hacer esto, deberá comunicarse con Playstation. Puede llamar a su número de soporte y tienen un chatbot o chat en vivo que puede usar. Los horarios varían para cuando estas opciones están disponibles, pero generalmente puede comunicarse con ellos desde la mañana hasta la noche si se encuentra en los Estados Unidos.


Antes de ponerse en contacto con Playstation para cerrar su cuenta, querrá asegurarse de tener dos datos listos: su identificación de inicio de sesión y su identificación en línea. Cuando cierre su cuenta, tenga en cuenta algunas cosas que esto provocará:
- No puede usar la misma identificación en línea para crear otra cuenta.
- Cualquier contenido que haya comprado a través de la cuenta se perderá y no podrá transferirlo a otra cuenta. Es posible que pueda obtener un reembolso si se ajusta a la política de cancelación de la tienda de Playstation.
- No puede acceder a ninguna suscripción.
- No podrá acceder a su billetera de PSN para esa cuenta y los fondos no se pueden devolver.
Por lo tanto, asegúrese de ocuparse de cualquier contenido o fondos que pueda haber vinculado a una cuenta antes de proceder a eliminarlo, ya que puede ser difícil o imposible recuperarlo.
cómo
Cómo arreglar imágenes/fotos borrosas en teléfonos Android

Por qué tus fotos pueden salir borrosas (borrosas) Hay varios factores que las causan, entre ellos: Al tomar fotos es inestable (tembloroso), el objeto que estás fotografiando es un objeto en movimiento, la lente de la cámara está sucia, la aplicación de la cámara no está funcionando correctamente y varias otras causas.
Cómo arreglar imágenes borrosas tomadas desde un teléfono Android:
2. Usa una aplicación para arreglar fotos borrosas
La mayoría de las aplicaciones de edición de imágenes incluyen una función útil para mejorar la nitidez de las fotos; esta función puedes utilizarla para mejorar tus fotos de Android.
En cuanto al método, lo he comentado en un artículo anterior aquí.
O también puedes probar otras aplicaciones como VanceAI y Neural. amor, Let’s Enhance y MyEdit
2. Toma precauciones para que las fotos no salgan borrosas
Consejos para evitar imágenes borrosas en teléfonos Android. Hay varias cosas que puedes intentar para evitarlo, entre ellas:
- Limpia la lente de tu teléfono
- Tome fotografías en mejores condiciones de iluminación.
- Elimine el caché de la aplicación Cámara, vaya al menú: Configuración > Almacenamiento > Dispositivos > Datos en caché > Borrar datos en caché > Aceptar.
- En la medida de lo posible, evite funciones de zoom excesivas al tomar fotografías con la cámara de un teléfono celular Android.
cómo
Cómo arreglar Spotify AI DJ que no se muestra

Como servicio de transmisión de música, Spotify ha revolucionado la forma en que escuchamos música. Una de sus funciones más interesantes es AI DJ, que crea listas de reproducción personalizadas según sus preferencias musicales. Sin embargo, a veces los usuarios encuentran un problema en el que la función AI DJ no aparece. En este artículo, veremos una guía paso a paso sobre cómo solucionar este problema.
Paso 1: buscar actualizaciones
Lo primero que debe hacer es verificar si su aplicación Spotify está actualizada. Si no, actualícelo a la última versión. Esto puede resolver cualquier falla o error que esté causando que desaparezca la función AI DJ.
Paso 2: Borrar caché
Borrar el caché en su aplicación Spotify también puede ayudar a resolver este problema. Para hacer esto, vaya a la configuración de su aplicación y seleccione “Almacenamiento”. Desde allí, toque “Borrar caché” y reinicie su aplicación.
Paso 3: deshabilite el ahorro de batería
A veces, la configuración del ahorro de batería puede interferir con el rendimiento de la aplicación. Para desactivar el ahorro de batería, ve a la configuración de tu teléfono y selecciona “Batería”. Desde allí, deshabilite cualquier modo de ahorro de batería que esté habilitado.
Paso 4: Verifique la conexión a Internet
Asegúrate de tener una conexión a Internet estable. Si su conexión a Internet es lenta o inestable, es posible que la aplicación no pueda cargar la función AI DJ.
Paso 5: verifique la configuración del país
La función AI DJ de Spotify no está disponible en todos los países. Si está utilizando la aplicación en un país donde esta función no está disponible, es posible que no aparezca en su aplicación. Puede consultar la lista de países donde la función AI DJ está disponible en el sitio web de Spotify.
Paso 6: Verifique la suscripción
La función AI DJ solo está disponible para los suscriptores de Spotify Premium. Si está utilizando la versión gratuita de la aplicación, es posible que no pueda acceder a esta función.
Paso 7: Vuelva a instalar la aplicación
Si ninguno de los pasos anteriores funciona, puede intentar desinstalar y volver a instalar la aplicación. Esto restablecerá la aplicación a su configuración predeterminada, lo que puede resolver cualquier problema que estuviera causando la desaparición de la función AI DJ.
Paso 8: reinicie su dispositivo
Si el problema persiste, intente reiniciar su dispositivo. Esto puede ayudar a solucionar cualquier problema de software que pueda estar causando el problema. Aquí está cómo hacerlo:
- Mantenga presionado el botón de encendido en su dispositivo.
- Toca la opción “Reiniciar” cuando aparezca en la pantalla.
- Espere a que su dispositivo se reinicie y luego intente abrir la aplicación Spotify nuevamente.
Paso 9: Póngase en contacto con el soporte de Spotify
Si el problema persiste después de intentar todos los pasos anteriores, es hora de ponerse en contacto con el soporte de Spotify. Puede comunicarse con ellos a través de su sitio web y lo guiarán para resolver el problema.
Conclusión
La función AI DJ de Spotify es una excelente manera de descubrir nueva música según sus preferencias. Sin embargo, puede ser frustrante si no aparece en su aplicación. Siguiendo los pasos descritos anteriormente, debería poder resolver el problema y volver a disfrutar de su música. Recuerde buscar actualizaciones, borrar caché, deshabilitar el ahorro de batería, verificar la conexión a Internet, la configuración del país y la suscripción, y reinstalar la aplicación. Si todo lo demás falla, no dude en ponerse en contacto con el soporte de Spotify.
cómo
Cómo superar el código de error de vapor e84

El problema del código de error de Steam e84 generalmente ocurre cuando estamos a punto de iniciar sesión en la plataforma Steam, este error también va acompañado de Algo salió mal al intentar iniciar sesión.
Si actualmente está experimentando el mismo error. Entonces, en este artículo, le proporcionaremos la solución de reparación con la forma más sencilla de solucionarlo.
1. Eliminar archivos temporales
Los archivos temporales en su computadora a veces pueden hacer que Steam funcione incorrectamente. Uno de ellos es el código de error de Steam e84, así que intenta eliminar los archivos temporales de tu computadora. Para hacerlo, sigue estos pasos:
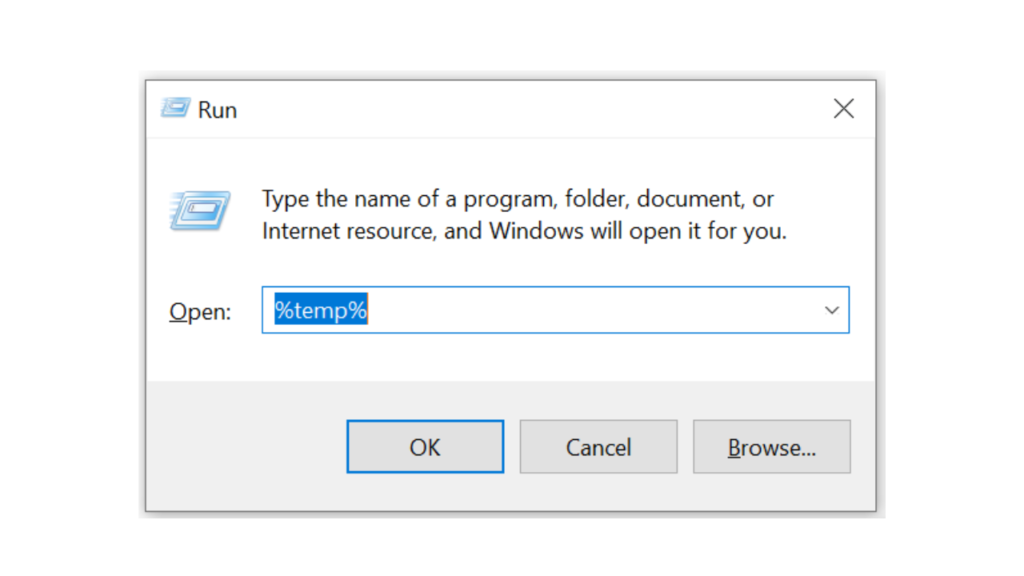
- Presione la tecla de Windows + R, luego escriba el comando %temp% y presione la tecla Enter/OK

- Luego elimine todos los archivos y carpetas en la carpeta temporal
- Después de eso, intente reiniciar su computadora e intente abrir Steam, ¿sigue ahí el código de error E84?
La eliminación de todas estas carpetas no causará errores ni dañará la computadora o los programas de su computadora, porque todos los archivos en esta carpeta temporal son archivos temporales que ya no se necesitan.
2. Actualice la aplicación Steam
Compruebe si hay una actualización disponible para la aplicación Steam, si la hay, actualice inmediatamente. Y una vez completada la actualización, intente abrir la aplicación Steam nuevamente.
3. Vuelva a instalar la aplicación Steam
Si los dos métodos anteriores no funcionan, es posible que haya algunos archivos del sistema Steam problemáticos o dañados. La mejor solución es reinstalar la aplicación Steam.
-

 cómo3 years ago
cómo3 years agoCómo borrar tu lista de reproducidos recientemente en Spotify
-

 Gaming4 years ago
Gaming4 years agoCómo usar Discord en Xbox One
-

 cómo3 years ago
cómo3 years agoCómo conectar OPPO Enco Air a una computadora con Windows a través de Bluetooth
-

 Noticias4 years ago
Noticias4 years agoCómo instalar códecs HEVC gratuitos en Windows 10 (para video H.265)
-

 Gaming4 years ago
Gaming4 years agoCómo jugar a las cartas contra la humanidad en línea
-

 Windows 103 years ago
Windows 103 years agoCómo mantener la pantalla encendida en Windows 10
-

 Gaming4 years ago
Gaming4 years agoLos 12 juegos de Far Cry, clasificados de peor a mejor
-

 MS Word3 years ago
MS Word3 years agoCómo dar formato a texto y números en datos de combinación de correspondencia en Microsoft Word






