Android Debug Bridge (ADB) es una práctica herramienta de línea de comandos que permite a los desarrolladores y entusiastas modificar varios aspectos de su dispositivo Android desde una computadora. Si bien puede instalar ADB en Windows, macOS, Linux y Chrome OS, existe un nuevo sitio web denominado WebADB que le permite usar ADB directamente desde la comodidad de su navegador web. Hoy, veremos cómo puede usar WebADB desde su navegador.
Ejecute ADB desde su navegador
Historia de WebADB
WebADB es un sitio web creado por Steeltoe, miembro de XDA. Según la publicación de steeltoe en los foros de XDA, el sitio web se basa en un proyecto de código abierto ‘ya-webadb’ del desarrollador web Simon Chan. En otras palabras, el sitio web WebADB es esencialmente una versión más bonita del proyecto original ‘ya-webadb’.
El proyecto WebADB de Simon Chan hace uso de la API WebUSB que permite a los navegadores comunicarse con dispositivos a través de USB. Como los navegadores web basados en Chromium son compatibles con WebUSB de forma predeterminada, se recomienda utilizar uno como Google Chrome, el nuevo Edge basado en Chromium u Opera.
Dado que Simon Chan también ha lanzado una implementación en línea del proyecto en GitHub, lo usaré para la demostración en este artículo. También puede usar el sitio web de WebADB, pero le recomiendo usar la versión de Chan, ya que las nuevas funciones aparecerán primero allí.
Características de WebADB
- Instalación de APK
- Shell interactivo
- Grabación de pantalla
- Espejo de pantalla scrcpy
- Información del dispositivo
- Administrador de archivos
- Habilitación de ADB a través de Wi-Fi
Prepare su dispositivo Android para ADB
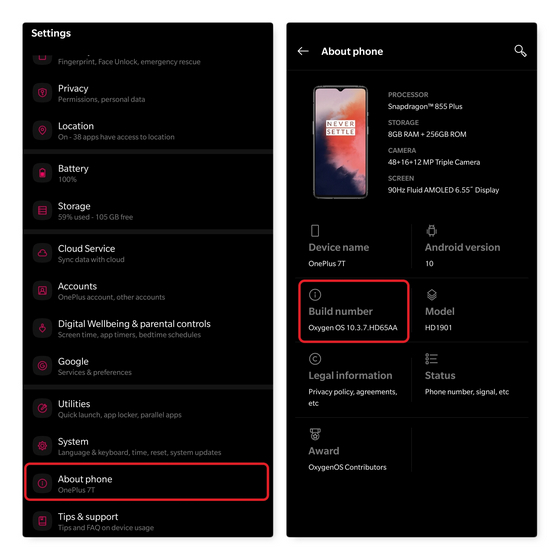
1. El primer paso para utilizar ADB es preparar su dispositivo para utilizarlo. Por lo tanto, primero debe activar las opciones de desarrollador en su teléfono. Para hacerlo, diríjase a la sección ‘Acerca del teléfono’ de su teléfono en Configuración y toque ‘Número de compilación’ siete veces .

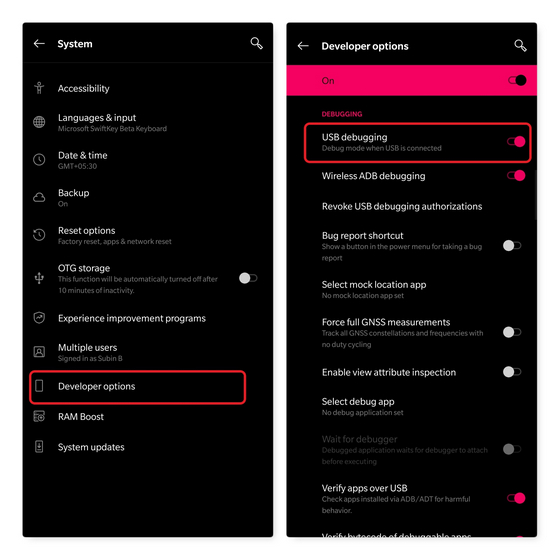
2. Ahora verá una nueva sección ‘Opciones de desarrollador’ en la configuración de su teléfono. Si bien la opción generalmente reside en Configuración -> Opciones de desarrollador , es probable que varíe según el OEM de su dispositivo. En los teléfonos OnePlus, encontrará las nuevas opciones de desarrollador en Configuraciones -> Sistema -> Opciones de desarrollador . Desde las opciones de desarrollador, deberá habilitar la depuración de USB . Su teléfono ahora está listo para interactuar con WebADB desde su navegador web.

Prepare su PC para ADB
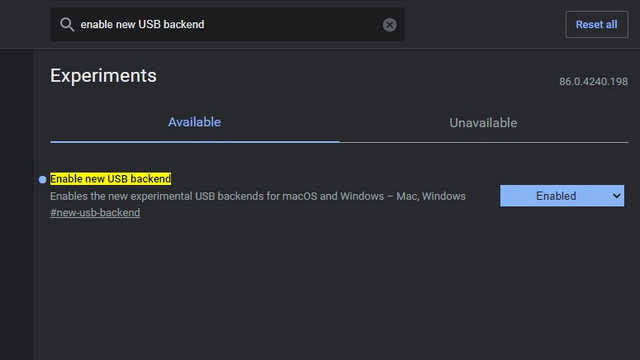
Si planea usar WebADB desde una PC con Windows, debe habilitar una marca de función. La bandera en cuestión es “Habilitar nuevo backend USB”. Por lo que parece, es probable que esta bandera llegue a nuestra lista de las mejores banderas de Chrome.
1. Abra Google Chrome (o cualquier otro navegador Chromium de su elección) y visite chrome: // flags. Esto puede variar según el navegador que esté utilizando. Por ejemplo, la URL para acceder a la página de banderas en Microsoft Edge es ‘edge: // flags’.
2. Desde esta página, busque ‘Habilitar nuevo backend USB’ y elija ‘Habilitado’ en la lista desplegable. Alternativamente, puede pegar la siguiente URL en la barra de direcciones de su navegador para acceder directamente.
chrome: // flags / # new-usb-backend

3. Después de habilitar la bandera, no olvide reiniciar el navegador . Una vez que haya hecho eso, estará listo para usar WebADB desde su navegador web. Como se mencionó anteriormente, asegúrese de estar utilizando un navegador web basado en Chromium.
Conecte su teléfono a WebADB
Ahora que su teléfono y PC están listos para usar ADB, pasemos a la parte de ejecución. Esta sección lo guiará a través del proceso de configuración en el extremo del navegador y cómo puede usar la herramienta desde el navegador.
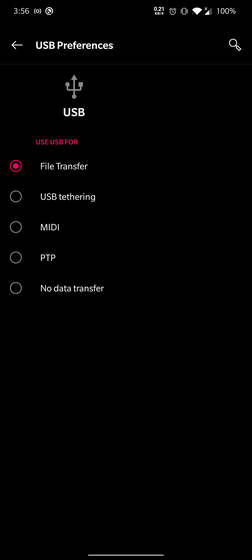
1. Conecte su teléfono inteligente a su computadora con un cable USB. Cuando aparezca el mensaje, establezca la preferencia USB en el modo ‘Transferencia de archivos’ .

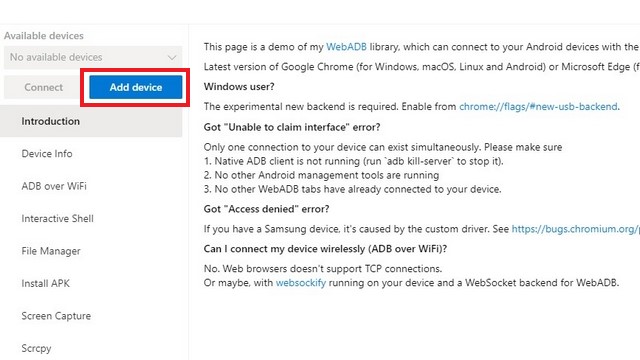
2. Abra el sitio web de WebADB y haga clic en el botón ‘Agregar dispositivo’. Si ha conectado varios dispositivos Android a su computadora, elija el correcto de la lista de dispositivos disponibles.

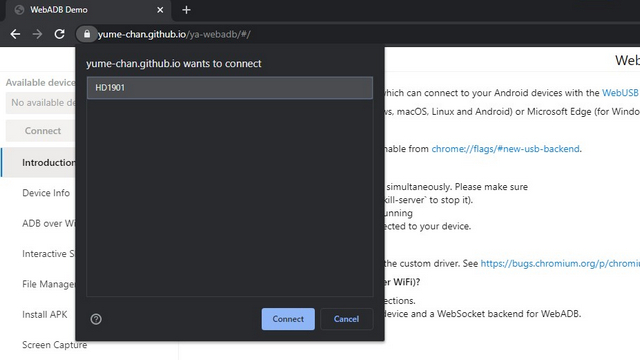
3. Después de elegir el dispositivo correcto, haga clic en ‘Conectar’ para comenzar a usar WebADB desde su navegador. En esta página, su dispositivo puede aparecer con el nombre completo o solo el número de modelo.

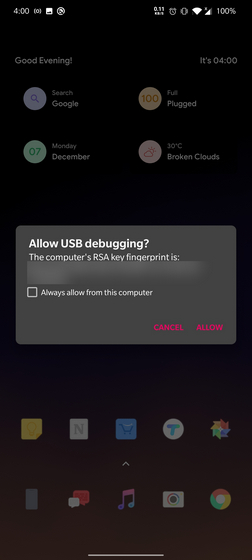
4. Poco después de hacer clic en el botón Conectar, aparecerá un mensaje en su teléfono Android que le pedirá que permita el acceso de depuración USB. Si planea usar WebADB con bastante frecuencia, no olvide marcar la casilla de verificación ‘Permitir siempre desde esta computadora’. Puede comenzar a usar WebADB después de otorgar acceso.

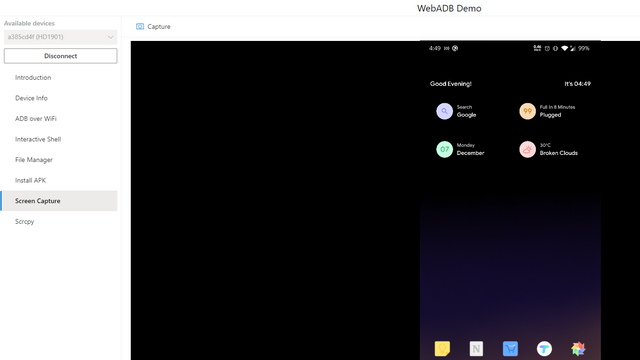
Ejecute ADB desde su navegador
Como puede ver a continuación, ahora puedo acceder al administrador de archivos de mi teléfono, instalar aplicaciones, ejecutar comandos de shell ADB, capturar capturas de pantalla y más sin tener una instalación completa de ADB en mi computadora. Puede cambiar entre varias funciones desde el menú del lado izquierdo del sitio web.

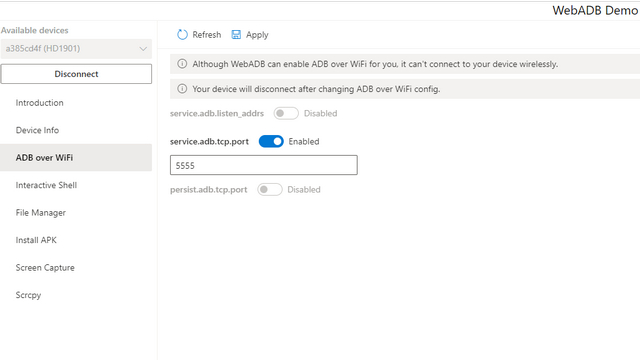
Otro aspecto que vale la pena señalar es que puedes habilitar ADB a través de Wi-Fi desde esta herramienta. Sin embargo, la herramienta aún no funciona con ADB inalámbrico. Como resultado, su dispositivo se desconectará de la herramienta después de habilitar ADB a través de Wi-Fi.

Acceda a ADB desde Chrome, Edge y Opera
Puede hacer muchas cosas interesantes en su dispositivo Android usando ADB. Tener acceso a herramientas como WebADB lo ayudará a realizar acciones rápidas sobre la marcha. En mi opinión, esto será conveniente en momentos en los que no tenga acceso a su máquina de productividad principal. Entonces, ¿considerará usar WebADB sobre una instalación tradicional de ADB? No olvides compartir tus pensamientos con nosotros en los comentarios.