cómo
Cómo configurar la validación de respuesta en formularios de Google

Siempre que cree un formulario utilizando Formularios de Google, puede recopilar respuestas de cualquier persona en Internet que tenga un enlace a su formulario o con quien lo haya compartido.
Si bien es útil tener una forma de obtener tanta información de tanta gente a través de Internet, también puede presentar problemas. Las personas no siempre responden a las preguntas de la misma manera, lo que puede ocasionar algunos resultados confusos que son difíciles de resolver.


Para facilitar las cosas, es inteligente configurar la validación de respuesta en sus formularios de Google. Esto obligará a las personas a completar el formulario a responder a sus preguntas de la manera que las necesite.
Agregar elementos de formulario de Google
Puede crear encuestas en línea completas utilizando Formularios de Google e incluso puede incrustarlas en su sitio web.
El proceso de creación de un formulario de Google requiere unir elementos uno tras otro.
Para hacerlo, inicie sesión en su cuenta de Google y vaya a la página de formularios de Google. Inicie un formulario en blanco o una plantilla de formulario y estará listo para comenzar a crear su primer formulario.
Puede agregar un elemento a la vez seleccionando el ícono + a la derecha y eligiendo qué tipo de elemento desea agregar a su formulario.


Hay tres tipos de preguntas que vienen con la capacidad de usar la validación de respuesta en Google Forms.
- Respuesta corta : respuestas de una sola línea
- Párrafo : respuestas de varias líneas
- Casillas de verificación : selecciones de opción múltiple
Cada una de estas preguntas tiene su propio conjunto de validaciones que puede configurar.
Validación de respuesta de respuesta corta
Cuando necesite una respuesta corta como respuesta a su formulario de Google, puede seleccionar los tres puntos en la esquina inferior derecha de ese elemento para agregar la validación. Simplemente seleccione Validación de respuesta para hacer esto.


Seleccione el menú desplegable junto a Número para ver las diversas opciones de validación que tiene disponibles.


Dependiendo de cómo le gustaría que respondieran sus usuarios, puede limitar su respuesta en función de cualquiera de estas opciones.
Así es como funciona cada uno:
- Número : limita la entrada de un número a un rango específico.
- Texto : asegúrese de que la respuesta contenga texto específico.
- Longitud : limite la respuesta a un número máximo de caracteres.
- Expresión regular : asegúrese de que la respuesta contenga texto al menos en parte.
Siempre que seleccione cualquiera de estas opciones de validación de respuesta en Google Forms, verá los límites de validación explicados en una oración descriptiva para beneficio de los usuarios.


Simplemente defina los parámetros de validación que desea y recuerde agregar el texto de error para que el usuario vea el mensaje de respuesta correcto si escribe algo fuera del rango que ha especificado.
Limitar las respuestas cortas es útil cuando necesita datos como “edad” o “año”, y desea evitar que el usuario ingrese accidentalmente un valor que no tiene ningún sentido. De esta manera, la validación de respuestas en Google Forms es una excelente manera de verificar y alertar automáticamente a los usuarios cuando ingresan algo que no tiene sentido.
Validación de respuesta de párrafo
Si desea utilizar la validación de respuesta de párrafo en Google Forms, simplemente agregue un elemento de párrafo a su formulario. Luego, seleccione el ícono de tres puntos en la esquina inferior derecha y elija Validación de respuesta .
Ahora, cuando seleccione la flecha desplegable junto a Longitud , verá que solo hay dos opciones de validación de respuesta.


Esto se debe a que para el elemento de formulario de párrafo, solo tiene sentido limitar estos dos parámetros. Éstas incluyen:
- Longitud : mantenga la longitud total del párrafo ingresado por debajo o por encima de un límite específico. Esta es una buena forma de evitar que los usuarios del formulario ingresen un libro completo en el campo de párrafo.
- Expresión regular : asegúrese de que lo que ha introducido el usuario contenga o no palabras o frases específicas.
Recuerde que si desea que el usuario ingrese texto en el elemento de párrafo, asegúrese de habilitar el interruptor de palanca Requerido .
Limitar las entradas de párrafo como esta es una excelente manera no solo de evitar respuestas extremadamente largas, sino que la validación de expresiones regulares puede ayudar a garantizar que el usuario esté respondiendo la pregunta que se hace.
Validación de respuesta de casillas de verificación
Los elementos de formulario de casilla de verificación también tienen sus propias opciones de validación de respuesta distintas. Al igual que los otros elementos de formulario anteriores, agregue un elemento de Casillas de verificación y luego seleccione el icono de tres puntos en la esquina inferior derecha del cuadro.
Seleccione la flecha desplegable junto a Seleccionar al menos para ver todas las opciones de validación de respuesta para el elemento Casillas de verificación.


Como puede ver, las opciones de validación para el elemento de formulario de casillas de verificación son sencillas. Éstas incluyen:
- Seleccionar al menos : requiere que el usuario seleccione al menos un cierto número de las opciones de casilla de verificación que ha enumerado para ellos.
- Seleccionar como máximo : no permite que el usuario seleccione más de un número fijo de las opciones de casilla de verificación enumeradas.
- Seleccionar exactamente : solicite al usuario que seleccione un número exacto de las opciones de casilla de verificación que ha enumerado.
La validación de la respuesta de la casilla de verificación garantiza que los usuarios no se salten respuestas ni brinden respuestas limitadas que no tienen sentido. Por ejemplo, si les pide que seleccionen 4 de las 10 preferencias de una lista y solo seleccionan 2, debe asegurarse de alertarles de que se olvidaron de seleccionar el número correcto de casillas de verificación.
¿Debería utilizar la validación de respuesta en los formularios de Google?
No tiene que usar la validación de respuesta cada vez que use una de las opciones anteriores en Formularios de Google, pero está disponible siempre que necesite evitar que sus usuarios salgan de los límites de las preguntas del formulario.
El uso de la validación de respuesta en Google Forms podría hacer que completar su formulario sea demasiado difícil, así que úselo con moderación. Pero si se utiliza con prudencia, puede ayudar a garantizar que no termine con errores o respuestas sin sentido en las respuestas de su formulario.
cómo
Cómo arreglar imágenes/fotos borrosas en teléfonos Android

Por qué tus fotos pueden salir borrosas (borrosas) Hay varios factores que las causan, entre ellos: Al tomar fotos es inestable (tembloroso), el objeto que estás fotografiando es un objeto en movimiento, la lente de la cámara está sucia, la aplicación de la cámara no está funcionando correctamente y varias otras causas.
Cómo arreglar imágenes borrosas tomadas desde un teléfono Android:
2. Usa una aplicación para arreglar fotos borrosas
La mayoría de las aplicaciones de edición de imágenes incluyen una función útil para mejorar la nitidez de las fotos; esta función puedes utilizarla para mejorar tus fotos de Android.
En cuanto al método, lo he comentado en un artículo anterior aquí.
O también puedes probar otras aplicaciones como VanceAI y Neural. amor, Let’s Enhance y MyEdit
2. Toma precauciones para que las fotos no salgan borrosas
Consejos para evitar imágenes borrosas en teléfonos Android. Hay varias cosas que puedes intentar para evitarlo, entre ellas:
- Limpia la lente de tu teléfono
- Tome fotografías en mejores condiciones de iluminación.
- Elimine el caché de la aplicación Cámara, vaya al menú: Configuración > Almacenamiento > Dispositivos > Datos en caché > Borrar datos en caché > Aceptar.
- En la medida de lo posible, evite funciones de zoom excesivas al tomar fotografías con la cámara de un teléfono celular Android.
cómo
Cómo arreglar Spotify AI DJ que no se muestra

Como servicio de transmisión de música, Spotify ha revolucionado la forma en que escuchamos música. Una de sus funciones más interesantes es AI DJ, que crea listas de reproducción personalizadas según sus preferencias musicales. Sin embargo, a veces los usuarios encuentran un problema en el que la función AI DJ no aparece. En este artículo, veremos una guía paso a paso sobre cómo solucionar este problema.
Paso 1: buscar actualizaciones
Lo primero que debe hacer es verificar si su aplicación Spotify está actualizada. Si no, actualícelo a la última versión. Esto puede resolver cualquier falla o error que esté causando que desaparezca la función AI DJ.
Paso 2: Borrar caché
Borrar el caché en su aplicación Spotify también puede ayudar a resolver este problema. Para hacer esto, vaya a la configuración de su aplicación y seleccione “Almacenamiento”. Desde allí, toque “Borrar caché” y reinicie su aplicación.
Paso 3: deshabilite el ahorro de batería
A veces, la configuración del ahorro de batería puede interferir con el rendimiento de la aplicación. Para desactivar el ahorro de batería, ve a la configuración de tu teléfono y selecciona “Batería”. Desde allí, deshabilite cualquier modo de ahorro de batería que esté habilitado.
Paso 4: Verifique la conexión a Internet
Asegúrate de tener una conexión a Internet estable. Si su conexión a Internet es lenta o inestable, es posible que la aplicación no pueda cargar la función AI DJ.
Paso 5: verifique la configuración del país
La función AI DJ de Spotify no está disponible en todos los países. Si está utilizando la aplicación en un país donde esta función no está disponible, es posible que no aparezca en su aplicación. Puede consultar la lista de países donde la función AI DJ está disponible en el sitio web de Spotify.
Paso 6: Verifique la suscripción
La función AI DJ solo está disponible para los suscriptores de Spotify Premium. Si está utilizando la versión gratuita de la aplicación, es posible que no pueda acceder a esta función.
Paso 7: Vuelva a instalar la aplicación
Si ninguno de los pasos anteriores funciona, puede intentar desinstalar y volver a instalar la aplicación. Esto restablecerá la aplicación a su configuración predeterminada, lo que puede resolver cualquier problema que estuviera causando la desaparición de la función AI DJ.
Paso 8: reinicie su dispositivo
Si el problema persiste, intente reiniciar su dispositivo. Esto puede ayudar a solucionar cualquier problema de software que pueda estar causando el problema. Aquí está cómo hacerlo:
- Mantenga presionado el botón de encendido en su dispositivo.
- Toca la opción “Reiniciar” cuando aparezca en la pantalla.
- Espere a que su dispositivo se reinicie y luego intente abrir la aplicación Spotify nuevamente.
Paso 9: Póngase en contacto con el soporte de Spotify
Si el problema persiste después de intentar todos los pasos anteriores, es hora de ponerse en contacto con el soporte de Spotify. Puede comunicarse con ellos a través de su sitio web y lo guiarán para resolver el problema.
Conclusión
La función AI DJ de Spotify es una excelente manera de descubrir nueva música según sus preferencias. Sin embargo, puede ser frustrante si no aparece en su aplicación. Siguiendo los pasos descritos anteriormente, debería poder resolver el problema y volver a disfrutar de su música. Recuerde buscar actualizaciones, borrar caché, deshabilitar el ahorro de batería, verificar la conexión a Internet, la configuración del país y la suscripción, y reinstalar la aplicación. Si todo lo demás falla, no dude en ponerse en contacto con el soporte de Spotify.
cómo
Cómo superar el código de error de vapor e84

El problema del código de error de Steam e84 generalmente ocurre cuando estamos a punto de iniciar sesión en la plataforma Steam, este error también va acompañado de Algo salió mal al intentar iniciar sesión.
Si actualmente está experimentando el mismo error. Entonces, en este artículo, le proporcionaremos la solución de reparación con la forma más sencilla de solucionarlo.
1. Eliminar archivos temporales
Los archivos temporales en su computadora a veces pueden hacer que Steam funcione incorrectamente. Uno de ellos es el código de error de Steam e84, así que intenta eliminar los archivos temporales de tu computadora. Para hacerlo, sigue estos pasos:
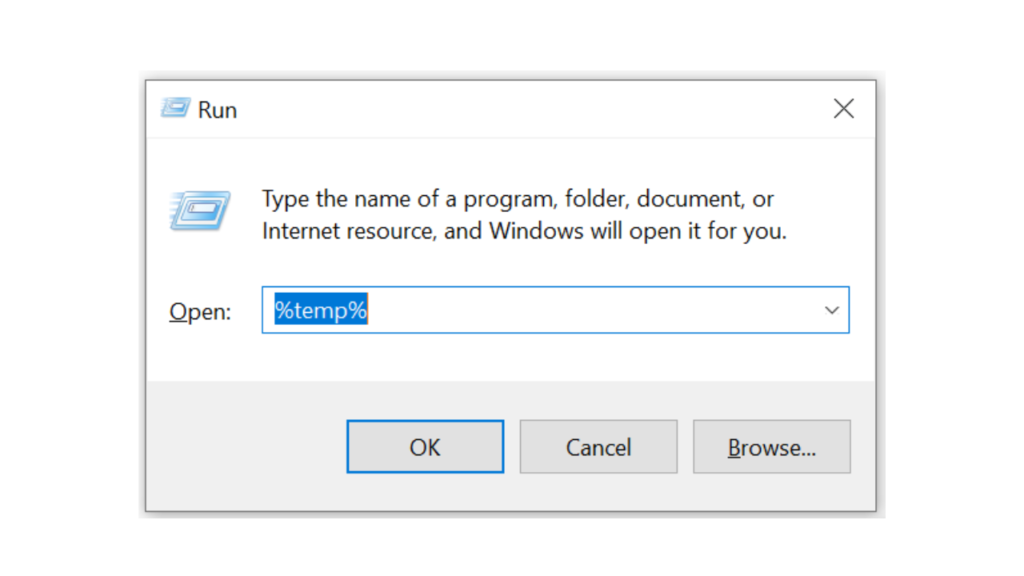
- Presione la tecla de Windows + R, luego escriba el comando %temp% y presione la tecla Enter/OK

- Luego elimine todos los archivos y carpetas en la carpeta temporal
- Después de eso, intente reiniciar su computadora e intente abrir Steam, ¿sigue ahí el código de error E84?
La eliminación de todas estas carpetas no causará errores ni dañará la computadora o los programas de su computadora, porque todos los archivos en esta carpeta temporal son archivos temporales que ya no se necesitan.
2. Actualice la aplicación Steam
Compruebe si hay una actualización disponible para la aplicación Steam, si la hay, actualice inmediatamente. Y una vez completada la actualización, intente abrir la aplicación Steam nuevamente.
3. Vuelva a instalar la aplicación Steam
Si los dos métodos anteriores no funcionan, es posible que haya algunos archivos del sistema Steam problemáticos o dañados. La mejor solución es reinstalar la aplicación Steam.
-

 cómo3 years ago
cómo3 years agoCómo borrar tu lista de reproducidos recientemente en Spotify
-

 Gaming4 years ago
Gaming4 years agoCómo usar Discord en Xbox One
-

 cómo3 years ago
cómo3 years agoCómo conectar OPPO Enco Air a una computadora con Windows a través de Bluetooth
-

 Noticias4 years ago
Noticias4 years agoCómo instalar códecs HEVC gratuitos en Windows 10 (para video H.265)
-

 Gaming4 years ago
Gaming4 years agoCómo jugar a las cartas contra la humanidad en línea
-

 Windows 103 years ago
Windows 103 years agoCómo mantener la pantalla encendida en Windows 10
-

 Gaming4 years ago
Gaming4 years agoLos 12 juegos de Far Cry, clasificados de peor a mejor
-

 MS Word3 years ago
MS Word3 years agoCómo dar formato a texto y números en datos de combinación de correspondencia en Microsoft Word






